Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageEdit data from datebase
In this tutorial, we are going to learn how to create update user's details.
Step 1 : Create a link of edit button for edit user details and then pass user id with link. So that we will get the user's details.
eg:
<a href="<?php echo base_url(); ?>dashboard/edit_user/<?php echo $users->id; ?>" class="btn btn-warning">Edit</a>
Step 2 : Open your dashboard controller and create a edit_user function so that we will get the details of the user with the help of ID and we will pass the user details on edit page.
eg:
public function edit_user($id)
{
$this->load->helper('form');
// load dashboard modal
$this->load->model('dashboard_model','userdata');
// get the user detail with the help of ID
$user_detail = $this->userdata->get_user_detail($id);
//load edit page and pass user details on edit page
$this->load->view('edit_user',['user'=>$user_detail]);
}
Now open your dashboard model and create a get_user_detail() function so that we can get user data from database by writting query in it.
public function get_user_detail($id)
{
$query = $this->db->select('id,username,email,contact,status')
->from('userdata')
->where('id',$id)
->get();
return $query->row();
}
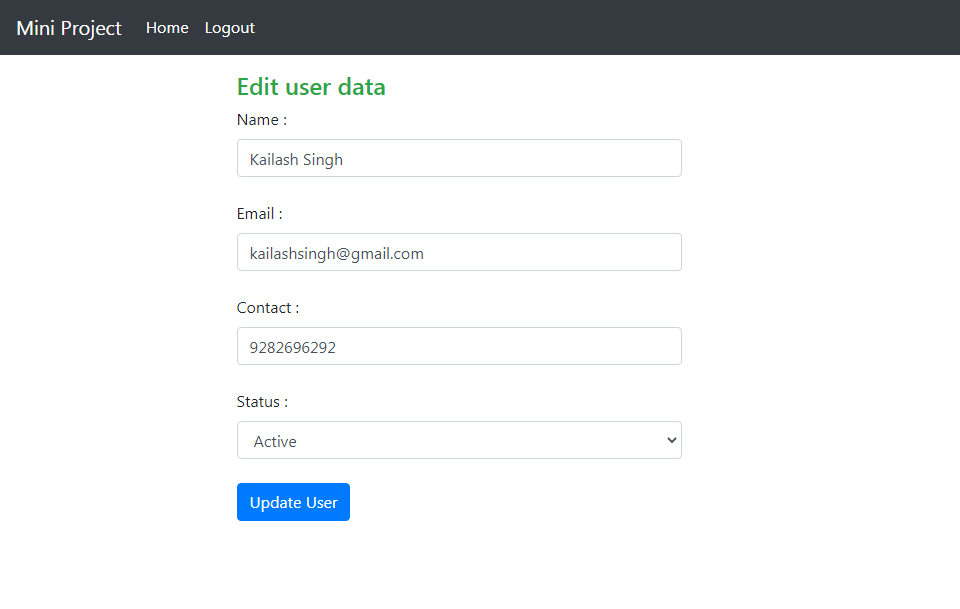
Step 3 : Create your edit page in view folder then we will add user data on it so that we can update it.
Note : In this edit form, I pass the details of the user in the value field. like : - value="<?php echo $user->username; ?>"
<form>
<label>Name : </label>
<input type="text" name="name" placeholder="Enter Name" class="form-control" value="<?php echo $user->username; ?>">
<input type="hidden" name="user_id" value="<?php echo $user->id; ?>">
<label>Email : </label>
<input type="text" name="email" placeholder="Enter Email" class="form-control" value="<?php echo $user->email; ?>">
<label>Contact : </label>
<input type="text" name="contact" placeholder="Enter Mobile Number" class="form-control" value="<?php echo $user->contact; ?>">
<label>Status : </label>
<select class="form-control" name="status">
<option value="">---Select Status---</option>
<option value="1" <?php if($user->status == 1){echo'selected';} ?>>Active</option>
<option value="0" <?php if($user->status == 0){echo'selected';} ?>>Inactive</option>
</select>
<button type="submit" class="btn btn-primary">Update User</button>
</form>
In this from contains the hidden user ID. With the help of this ID, we can update the details of user.
Like : <input type="hidden" name="user_id" value="<?php echo $user->id; ?>">
Step 4 : Create form action to work with update detail and also create method post. So that you can update user data in database.
<form action="<?php echo base_url(); ?>dashboard/update_user_detail" method="post">
Step 5 : Create validaion on update_user_detail function. So that, if the user update his data without filling the form then he will get the warning message. Please fill your details.
public function update_user_detail()
{
$this->load->helper('form');
$this->load->library('form_validation');
$this->form_validation->set_rules('name','Full Name','required');
$this->form_validation->set_rules('email','Email','required');
$this->form_validation->set_rules('contact','Contact','required');
$this->form_validation->set_rules('status','Email','required');
if($this->form_validation->run())
{
}
else{
$this->load->view('edit_user/'.$id);
}
}
Show warning message on add user view page with the help of form_error.
<form action="<?php echo base_url(); ?>dashboard/update_user_detail" method="post">
<label>Name : </label>
<input type="text" name="name" placeholder="Enter Name" class="form-control" value="<?php echo $user->username; ?>">
<input type="hidden" name="user_id" value="<?php echo $user->id; ?>">
<?php echo form_error('name','<p class="text-danger">','</p>'); ?>
<label>Email : </label>
<input type="text" name="email" placeholder="Enter Email" class="form-control" value="<?php echo $user->email; ?>">
<?php echo form_error('email','<p class="text-danger">','</p>'); ?>
<label>Contact : </label>
<input type="text" name="contact" placeholder="Enter Mobile Number" class="form-control" value="<?php echo $user->contact; ?>">
<?php echo form_error('contact','<p class="text-danger">','</p>'); ?>
<label>Status : </label>
<select class="form-control" name="status">
<option value="">---Select Status---</option>
<option value="1" <?php if($user->status == 1){echo'selected';} ?>>Active</option>
<option value="0" <?php if($user->status == 0){echo'selected';} ?>>Inactive</option>
</select>
<?php echo form_error('status','<p class="text-danger">','</p>'); ?>
<button type="submit" class="btn btn-primary">Update User</button>
</form>
Step 6 : Now, if the validation is successfully run, we will write the update code in it so that we will submit the details of the user in the database.
public function update_user_detail()
{
$this->load->helper('form');
$this->load->library('form_validation');
$this->form_validation->set_rules('name','Full Name','required');
$this->form_validation->set_rules('email','Email','required');
$this->form_validation->set_rules('contact','Contact','required');
$this->form_validation->set_rules('status','Email','required');
if($this->form_validation->run())
{
//get user id to update user data
$id = $this->input->post('user_id');
$data = array(
'username' => $this->input->post('name'),
'email' => $this->input->post('email'),
'contact' => $this->input->post('contact'),
'status' => $this->input->post('status'),
);
$this->load->model('dashboard_model','userdata');
//pass user id and user details
if($this->userdata->update_user_detail_model($id,$data))
{
$this->session->set_flashdata('msg','User data has been updated successfully!');
$this->session->set_flashdata('msg_class','alert-success');
}
else{
$this->session->set_flashdata('msg','User data has not been updated successfully!');
$this->session->set_flashdata('msg_class','alert-danger');
}
return redirect('dashboard');
}
else{
$this->load->view('edit_user/'.$id);
}
}
Step 7 : In dashboard model, we will create update_user_detail_model function. So that we will update the user details in database with the help of user ID.
public function update_user_detail_model($id,$data)
{
//update the user detail with the help of ID
$this->db->where('id',$id);
return $this->db->update('userdata',$data);
}
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join