Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageImage Upload
In this tutorial, we are going to learn how to upload image file.
A PHP script can be used with a HTML form to allow users to upload files to the server. Initially files are uploaded into a temporary directory and then relocated to a target destination by a PHP script.
Step 1 : Create image upload input type in view folder (add_user_detail.php).
<label>Photo : </label>
<input type="file" name="photo" class="form-control">
Step 2 : Create action, method in image upload view.
The following HTML code below creates an uploader form. This form is having method attribute set to action, post and enctype attribute is set to multipart/form-data.
<form action="<?php echo base_url(); ?>dashboard/add_user_detail" method="post" enctype="multipart/form-data">
Step 3 : Create Upload Image folder to store images.
Step 4 : Add upload image code in add_user_detail function in Dashboard Controller.
public function add_user_detail(){
//Image upload code
$photo = $_FILES['photo']['name'];
if($photo != ''){
$photoExt1 = @end(explode('.', $photo));
$phototest1 = strtolower($photoExt1);
$new_photo = time().'.'.$phototest1;
$photo_path = './upload/'.$new_photo;
move_uploaded_file($_FILES['photo']['tmp_name'], $photo_path);
}
$data = array(
'photo' => $new_photo, //pass image in database
);
// Insert image in userdata table
$this->db->insert('userdata',$data);
//Show flash message
$this->session->set_flashdata('msg','User data has been inserted successfully!');
$this->session->set_flashdata('msg_class','alert-success');
return redirect('dashboard');
}
Step 5 : We will write the query in Model (Dashboard_model.php), so that we can get the uploaded image from the userdata table.
<?php
class Dashboard_model extends CI_Model
{
public function user_details()
{
$query = $this->db->select('photo')
->from('userdata')
->order_by('id','desc')
->get();
return $query->result();
}
}
?>
Step 6 : Open your dashboard controller and we will write the code to send your image from model to view.
<?php
class Dashboard extends CI_Controller {
public function index()
{
//load model
$this->load->model('dashboard_model','userdata');
//Get image from database
$user_list = $this->userdata->user_details();
//pass image to view
$this->load->view('dashboard',['userdata'=>$user_list]);
}
}
?>
Step 7 : Show image in dashboard view.
<table class="table table-striped" style="margin-top: 20px;">
<thead>
<tr>
<th>Photo</th>
</tr>
</thead>
<tbody>
<?php
foreach ($userdata as $users) {
?>
<tr>
<td>
<?php if($users->photo != ''){ ?>
<img src="<?php echo base_url(); ?>upload/<?php echo $users->photo; ?>" style="width: 70px; height: 70px; border-radius: 50px;">
<?php }else{ ?>
<img src="<?php echo base_url(); ?>upload/user.jpg" style="width: 70px; height: 70px; border-radius: 50px;">
<?php } ?>
</td>
</tr>
<?php } ?>
</tbody>
</table>
Complete code of upload image according to project.
Step 1 : Open Dashboard model.
<?php
class Dashboard_model extends CI_Model
{
public function user_details()
{
$query = $this->db->select('*')
->from('userdata')
->order_by('id','desc')
->get();
return $query->result();
}
public function add_user($data)
{
return $this->db->insert('userdata',$data);
}
}
?>
Step 2 : Open Dashboard controller.
<?php
class Dashboard extends CI_Controller {
public function index()
{
$this->load->model('dashboard_model','userdata');
$user_list = $this->userdata->user_details();
$this->load->view('dashboard',['userdata'=>$user_list]);
}
public function add_user_detail(){
$this->load->helper('form');
$this->load->library('form_validation');
$this->form_validation->set_rules('name','Full Name','required');
$this->form_validation->set_rules('email','Email','required');
$this->form_validation->set_rules('contact','Contact','required');
$this->form_validation->set_rules('status','Email','required');
if($this->form_validation->run())
{
$photo = $_FILES['photo']['name'];
if($photo != ''){
$photoExt1 = @end(explode('.', $photo));
$phototest1 = strtolower($photoExt1);
$new_photo = time().'.'.$phototest1;
$photo_path = './upload/'.$new_photo;
move_uploaded_file($_FILES['photo']['tmp_name'], $photo_path);
}
$data = array(
'username' => $this->input->post('name'),
'email' => $this->input->post('email'),
'contact' => $this->input->post('contact'),
'photo' => $new_photo,
'status' => $this->input->post('status'),
);
$this->load->model('dashboard_model','userdata');
if($this->userdata->add_user($data))
{
$this->session->set_flashdata('msg','User data has been inserted successfully!');
$this->session->set_flashdata('msg_class','alert-success');
}
else{
$this->session->set_flashdata('msg','User data has not been inserted successfully!');
$this->session->set_flashdata('msg_class','alert-danger');
}
return redirect('dashboard');
}
else{
$this->load->view('add_user_detail');
}
}
}
?>
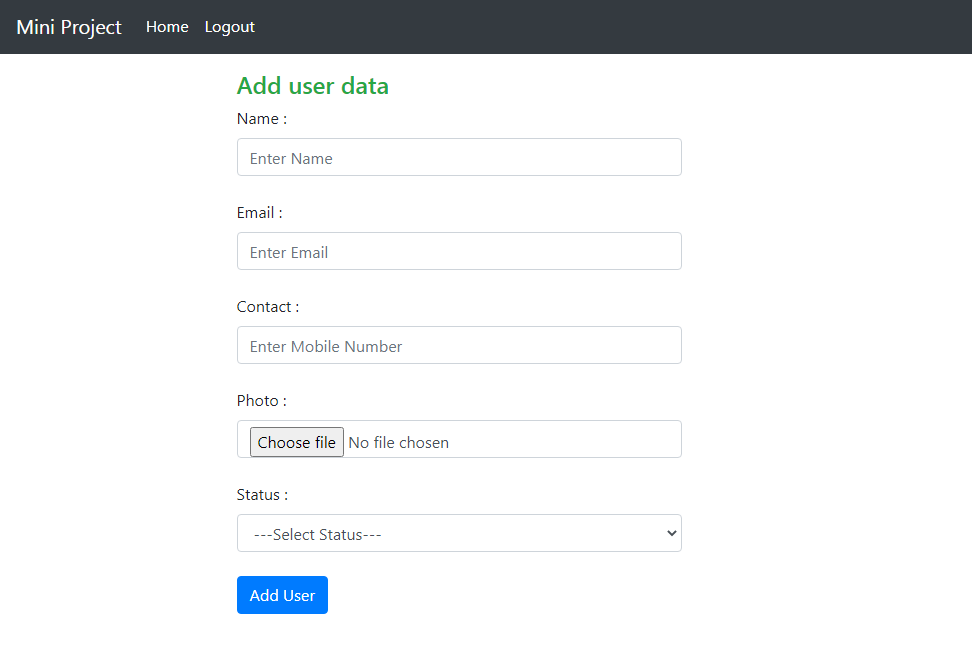
Step 3 : Add code in user add view page.
<form action="<?php echo base_url(); ?>dashboard/add_user_detail" method="post" enctype="multipart/form-data">
<label>Name : </label>
<input type="text" name="name" placeholder="Enter Name" class="form-control">
<?php echo form_error('name','<p class="text-danger">','</p>'); ?>
<label>Email : </label>
<input type="text" name="email" placeholder="Enter Email" class="form-control">
<?php echo form_error('email','<p class="text-danger">','</p>'); ?>
<label>Contact : </label>
<input type="text" name="contact" placeholder="Enter Mobile Number" class="form-control">
<?php echo form_error('contact','<p class="text-danger">','</p>'); ?>
<label>Photo : </label>
<input type="file" name="photo" class="form-control">
<label>Status : </label>
<select class="form-control" name="status">
<option value="">---Select Status---</option>
<option value="1">Active</option>
<option value="0">Inactive</option>
</select>
<?php echo form_error('status','<p class="text-danger">','</p>'); ?>
<button type="submit" class="btn btn-primary">Add User</button>
</form>
Step 4: Show image in dashboard view.
<table class="table table-striped" style="margin-top: 20px;">
<thead>
<tr>
<th>S.no</th>
<th>Name</th>
<th>Email</th>
<th>Contact</th>
<th>Photo</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
$i = 1;
foreach ($userdata as $users) {
?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $users->username; ?></td>
<td><?php echo $users->email; ?></td>
<td><?php echo $users->contact; ?></td>
<td>
<?php if($users->photo != ''){ ?>
<img src="<?php echo base_url(); ?>upload/<?php echo $users->photo; ?>" style="width: 70px; height: 70px; border-radius: 50px;">
<?php }else{ ?>
<img src="<?php echo base_url(); ?>upload/user.jpg" style="width: 70px; height: 70px; border-radius: 50px;">
<?php } ?>
</td>
<td>
<?php if($users->status == 1){ ?>
<a href="<?php echo base_url(); ?>dashboard/update_status/<?php echo $users->id; ?>/<?php echo $users->status; ?>" class="btn btn-success">Active</a>
<?php }else{ ?>
<a href="<?php echo base_url(); ?>dashboard/update_status/<?php echo $users->id; ?>/<?php echo $users->status; ?>" class="btn btn-danger">Inactive</a>
<?php } ?>
</td>
<td>
<a href="<?php echo base_url(); ?>dashboard/edit_user/<?php echo $users->id; ?>" class="btn btn-warning">Edit</a>
<a href="javascript:;" onclick="delete_record(<?php echo $users->id; ?>)" class="btn btn-danger">Delete</a>
</td>
</tr>
<?php $i++; } ?>
</tbody>
</table>
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join