Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageShow active users detail on home page
In this tutorial, we are going to learn how to create show active users on home page
Step 1 : Design user table with modal popup on view button design on project page in view folder.
<table class="table table-striped">
<thead>
<tr class="btn-primary">
<th>S.No.</th>
<th>User Name</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal">View</button>
<!-- Modal Popup Code Start Here-->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" style="float: left;">User Details</h4>
</div>
<div class="modal-body">
<h4><b>User Name :</b> <b class="text-success">Kailash</b></h4>
<h4><b>Email :</b> <b class="text-success">[email protected]</b></h4>
<h4><b>Contact :</b> <b class="text-success">7011224455</b></h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Modal Popup Code End Here-->
</td>
</tr>
</tbody>
</table>
Step 2 : Create Project_model in model folder and also create a list_active_user_detail function in project_model to get the active the active user's details.
eg:
<?php
class Project_model extends CI_Model
{
public function list_active_user_detail()
{
$query = $this->db->select('id,username,email,contact,status')
->from('userdata')
->where('status',1)
->order_by('id','desc')
->get();
return $query->result();
}
}
?>
Step 3 : Open your project controller and load project_model in controller then pass all rthe active user's detail on project view page.
eg:
<?php
class Project extends CI_Controller {
public function index()
{
//load project_model
$this->load->model('project_model');
//get active user list from database
$user_list = $this->project_model->list_active_user_detail();
//pass all user details on view page
$this->load->view('project',['userdata'=>$user_list]);
}
}
?>
Step 4 : Now we will use foreach loop. So that we can show the details of the active users on the view page.
foreach : In foreach loop works only on arrays and objects.
<table class="table table-striped">
<thead>
<tr class="btn-primary">
<th>S.No.</th>
<th>User Name</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
if(count($userdata))
{
$count = 0;
foreach ($userdata as $user)
{
?>
<tr>
<td><?php echo ++$count; ?></td>
<td><?php echo $user->username; ?></td>
<td>
<!-- here i am creating a button to open a modal popup -->
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal<?php echo $user->id; ?>">View</button>
<!-- Modal Popup Code Start Here-->
<div id="myModal<?php echo $user->id; ?>" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" style="float: left;">User Details</h4>
</div>
<div class="modal-body">
<h4>
<b>User Name :</b>
<b class="text-success"><?php echo $user->username; ?></b>
</h4>
<h4>
<b>Email :</b>
<b class="text-success"><?php echo $user->email; ?></b>
</h4>
<h4>
<b>Contact :</b>
<b class="text-success"><?php echo $user->contact; ?></b>
</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- Modal Popup Code End Here-->
</td>
</tr>
<?php } } ?>
</tbody>
</table>
Two Important things you have to noticed mates :-
1) You have to pass id on button.
Like this :-
data-target="#myModal<?php echo $user->id; ?>"
2) You have to pass id on modal popup
Like this:-
<div id="myModal<?php echo $user->id; ?>" class="modal fade" role="dialog">
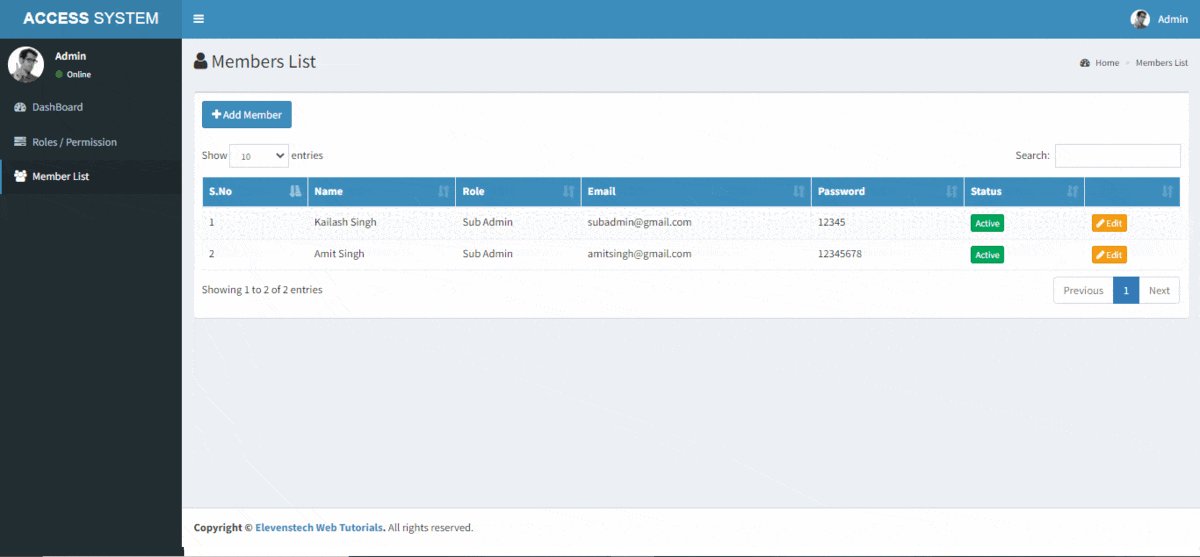
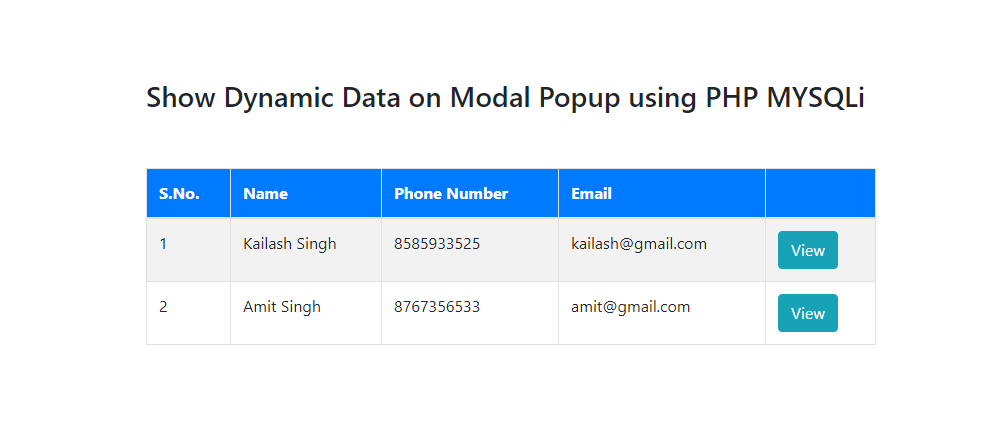
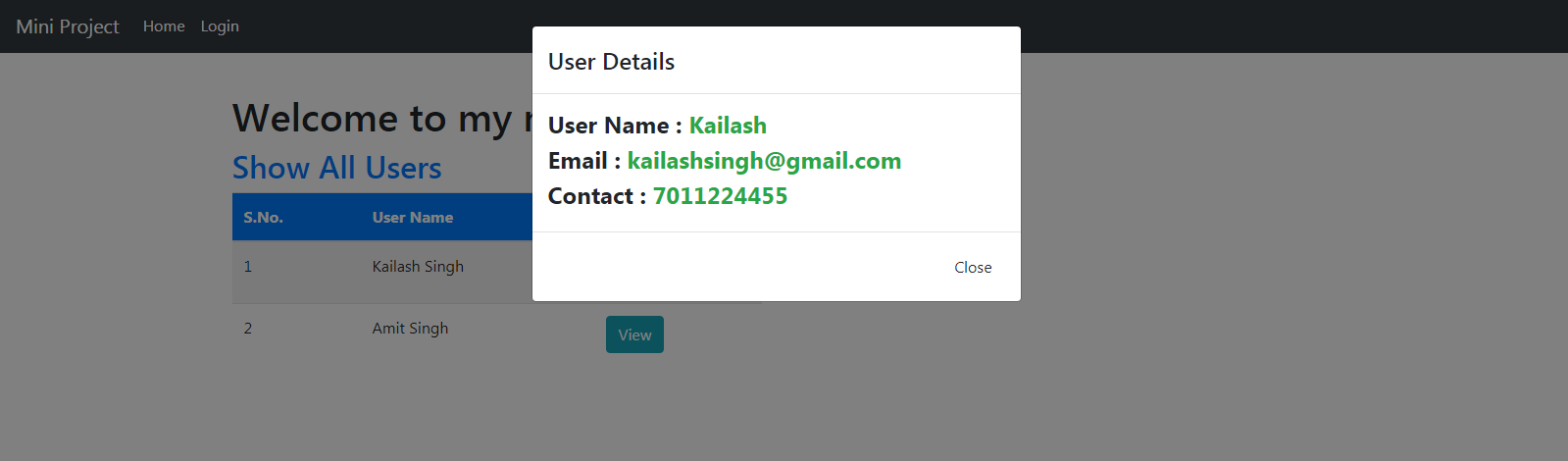
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join