Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageDesign Dashboard Page
In this tutorial, we are going to learn how to design dashboard.
Step 1 : Open your dashboard and create table design for user details.
eg:
<table class="table table-striped" style="margin-top: 20px;">
<thead>
<tr>
<th>S.no</th>
<th>Name</th>
<th>Email</th>
<th>Contact</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>[email protected]</td>
<td>8764838383</td>
<td>
<button class="btn btn-success">Active</button>
</td>
<td>
<button class="btn btn-warning">Edit</button>
<button class="btn btn-danger">Delete</button>
</td>
</tr>
</tbody>
</table>
Step 2 : Create add user button above the user table.
<button class="btn btn-primary">Add User Data</button>
Step 3 : Now we wll write the code of modal popup on the add user button. With the help of which we will create a form in a popup so that we can submit user details.
a ) Code add in button
<button class="btn btn-primary" style="float: right;" data-toggle="modal" data-target="#myModal">Add User Data</button>
b) Create model popup design.
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" style="float: left;">Add User Data</h4>
</div>
<form>
<div class="modal-body">
<div class="form-group">
<label>Name : </label>
<input type="text" name="name" placeholder="Enter Name" class="form-control">
<br>
<label>Email : </label>
<input type="text" name="email" placeholder="Enter Email" class="form-control">
<br>
<label>Password : </label>
<input type="text" name="password" placeholder="Enter Password" class="form-control">
<br>
<label>Status : </label>
<select class="form-control">
<option value="">---Select Status---</option>
<option value="1">Active</option>
<option value="0">Inactive</option>
</select>
<br>
<button type="submit" class="btn btn-primary">Add User</button>
</div>
</div>
</form>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Note : You have to keep in mind that in the button we created the data target, we have passed the ID. That Id must match the ID of the modal popup.
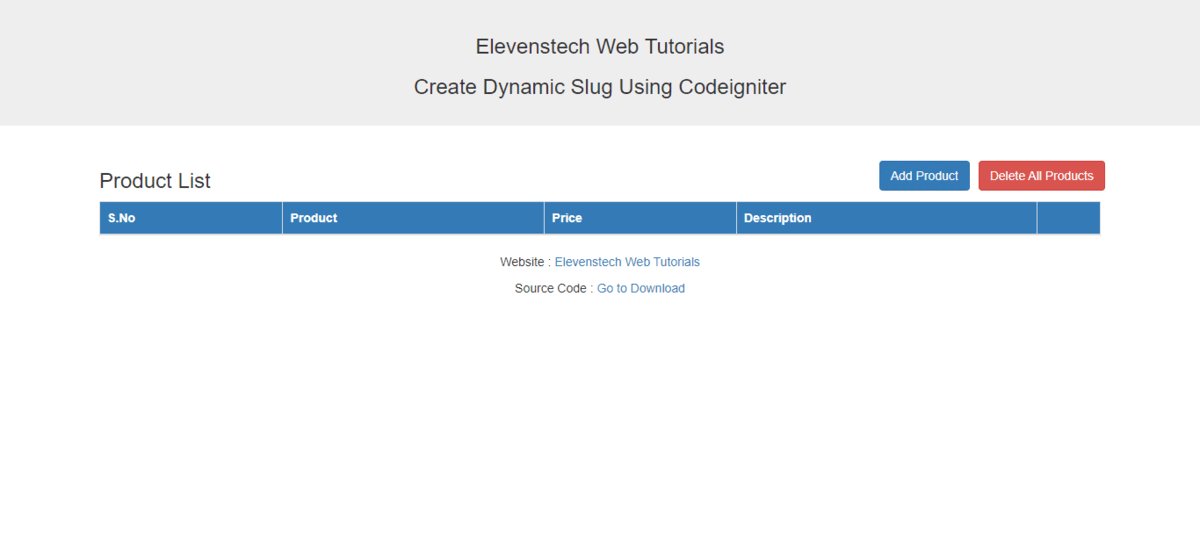
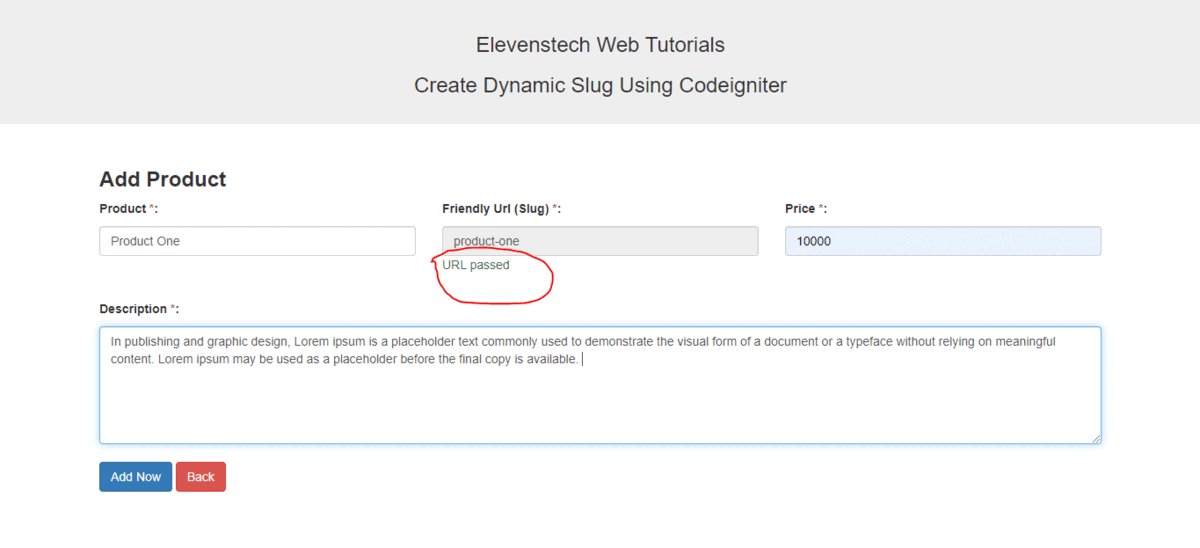
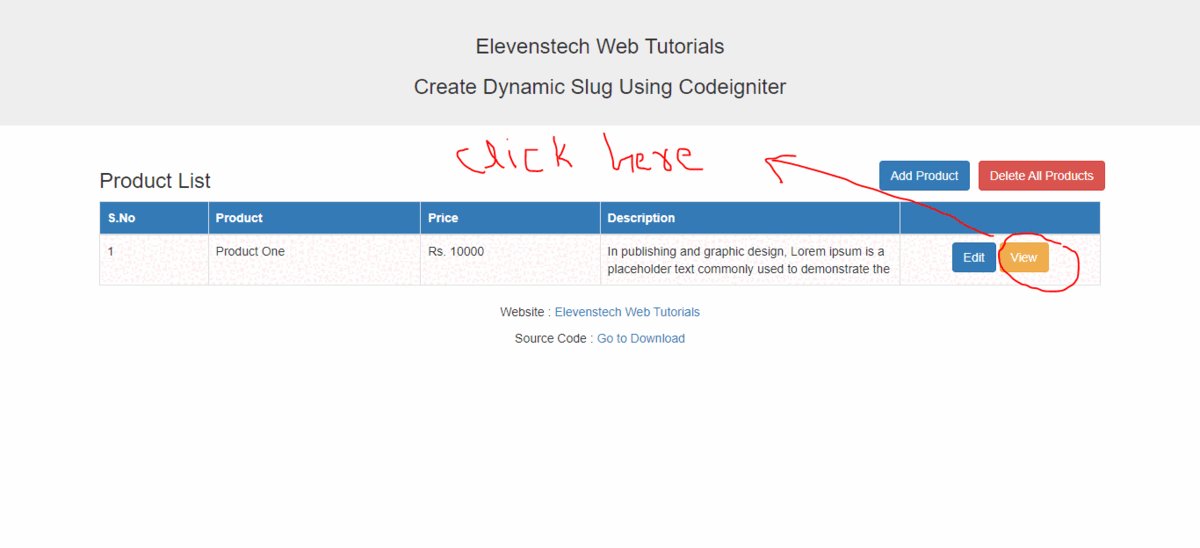
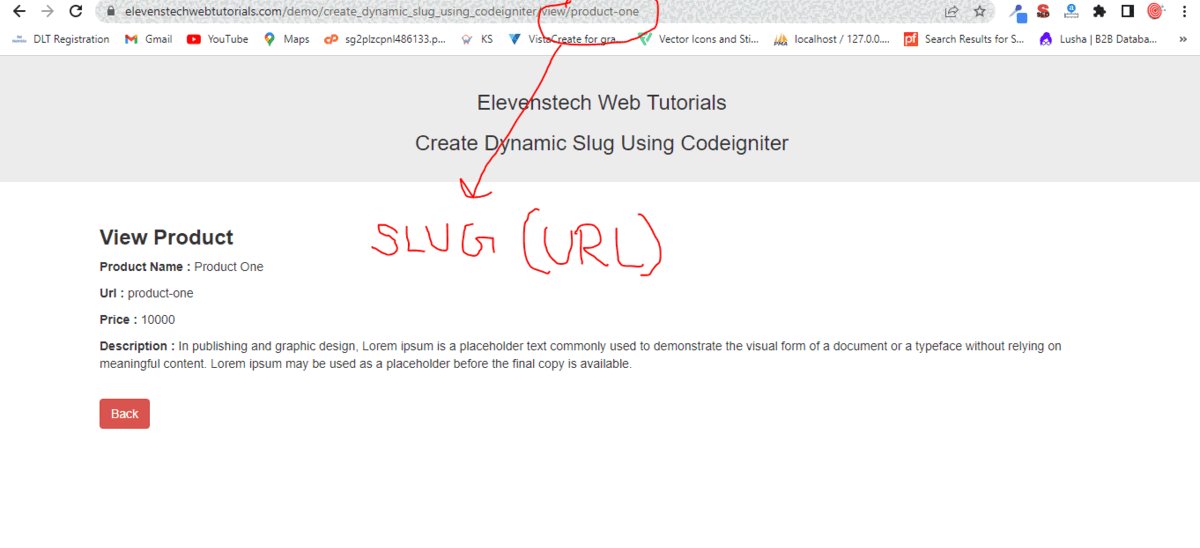
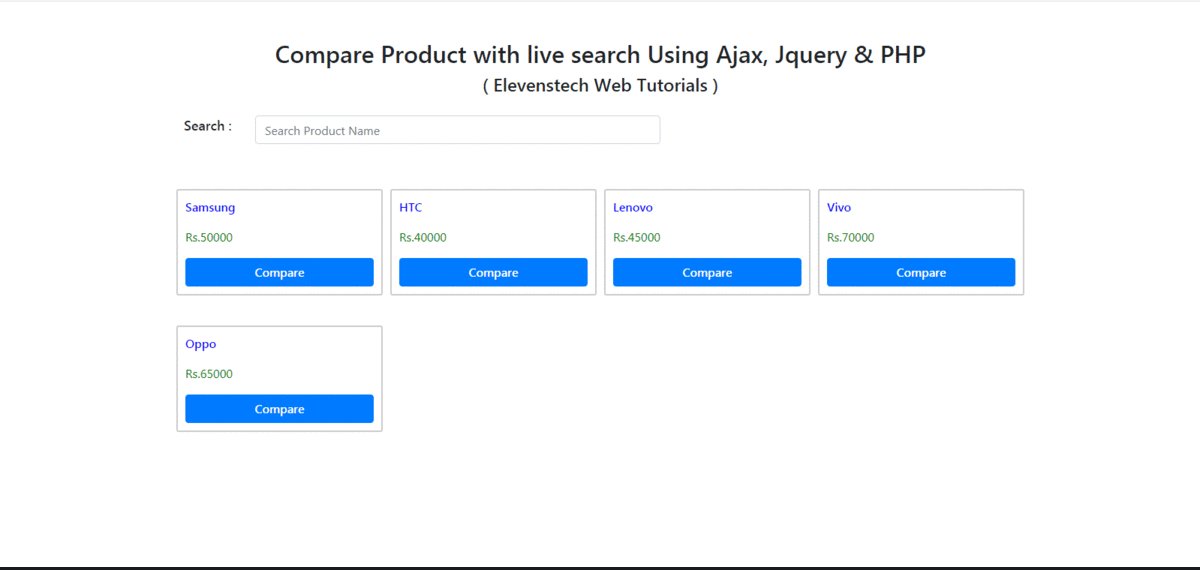
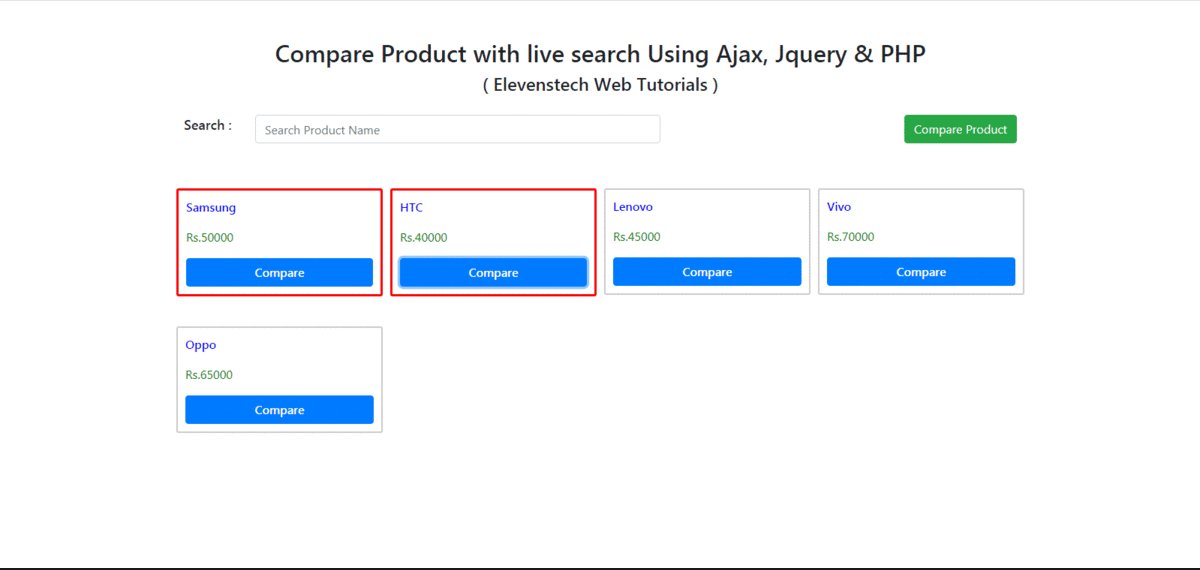
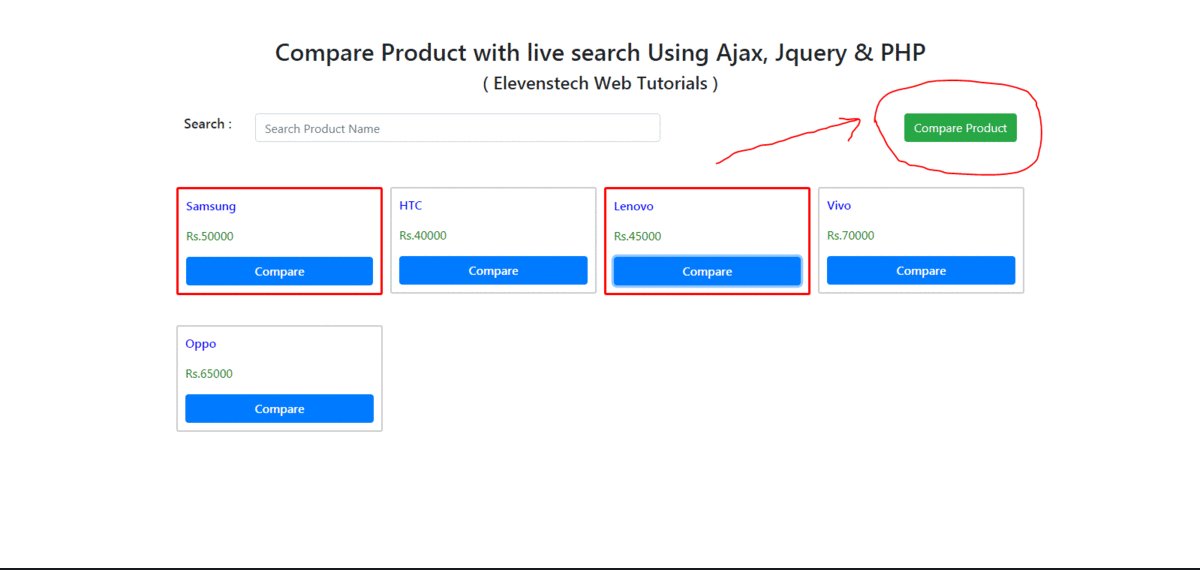
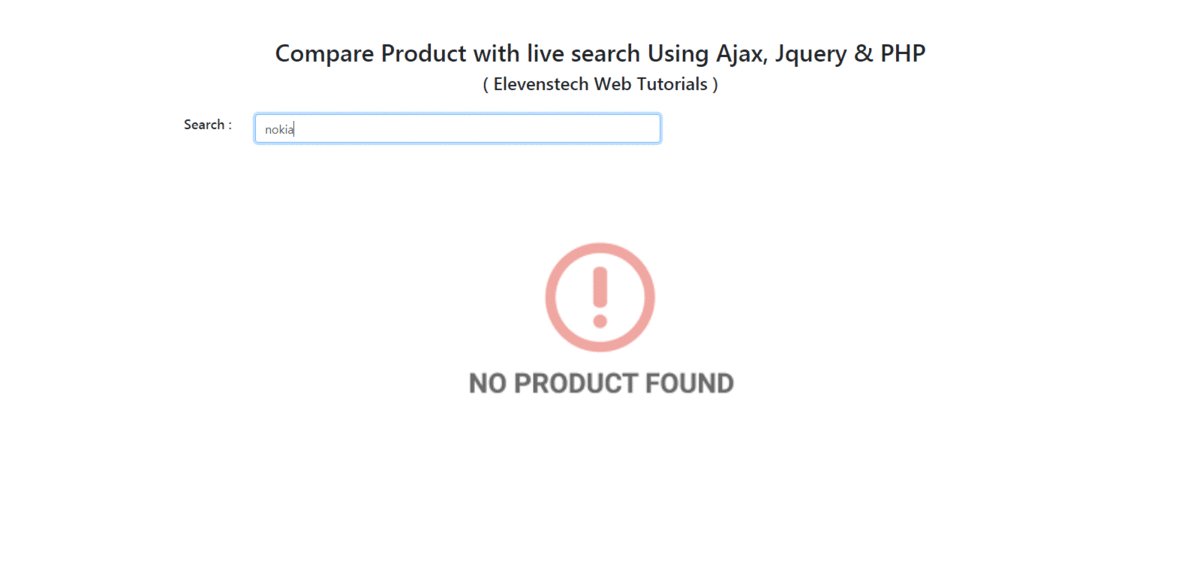
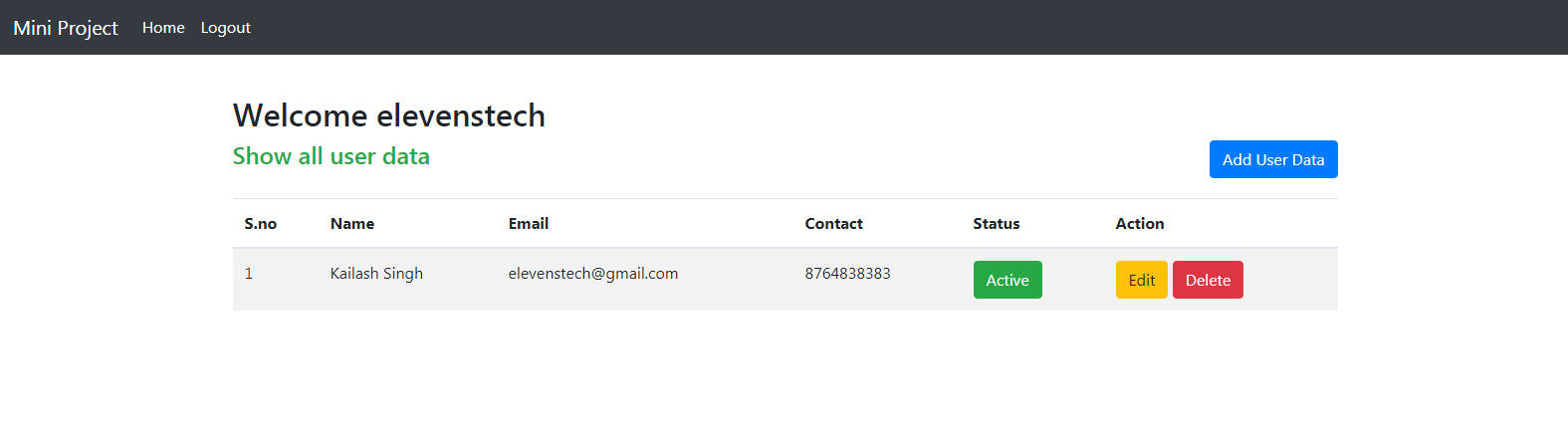
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join