Generate Barcode Using Javascript

Generate Barcode Using Javascript
Published Jan 10,2023 by Kailash Singh
0 Comment 2586 Views
In this post, we are going to teach you, how to Generate Barcode Using Javascript.
Now we are going to use JsBarCode Library to generate the barcode
Step 1: Insert CDN link of Js Bar Code library.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/JsBarcode.all.min.js"></script>
Step 2: Create Input field and button to generate the barcode.
<label>Enter Text: </label>
<input type="text" class="form-control" id="barcodetext" placeholder="Type Here..."><br>
<button class="btn btn-info" type="button" onclick="generateNow();" id="generate-now">Generate</button>
Now you can see that we have created an on Click function in generate button. With the help of this function, we will generate the barcode.
Step 3: Write JavaScript code to generate the barcode.
<script type="text/javascript">
function generateNow() {
var text = document.getElementById("barcodetext").value;
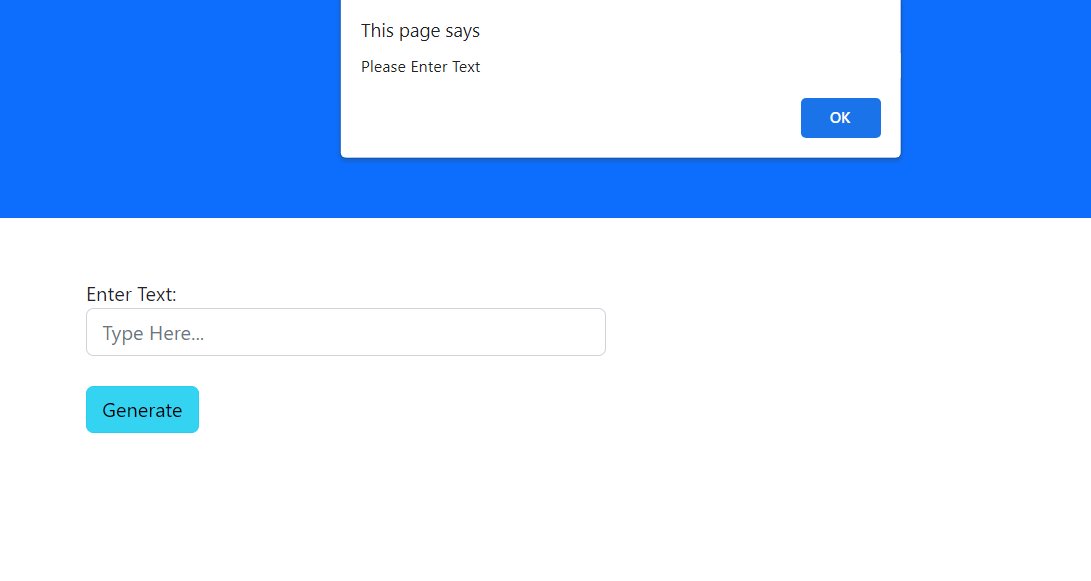
if(!text){
alert('Please Enter Text');
}else{
JsBarcode("#barcode", text, {
width: 3
});
}
}
</script>
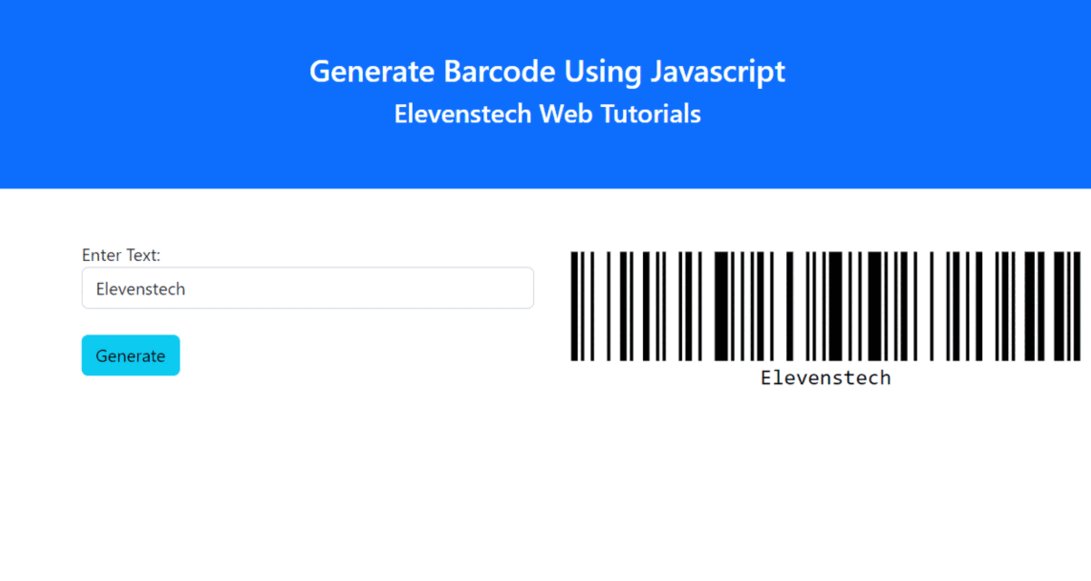
Step 4: In this step, we are showing the barcode with the help ID. You can see, in the third step, we have passed the ID (#barcode) to show the result of barcode.
<svg id="barcode"></svg>
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join