×
×
Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageCreate Login Page Design
In this tutorial, we are going to design login page.
Step 1 : Create Login controller (Login.php) in Login Folder.
eg:
Now add these codes in Login Controller (Login.php)
<?php
class Login extends CI_Controller {
public function index()
{
$this->load->view('login'); // here i am loading login view file
}
}
?>
Step 2 : Create login page in (login.php) in views folder.
eg:
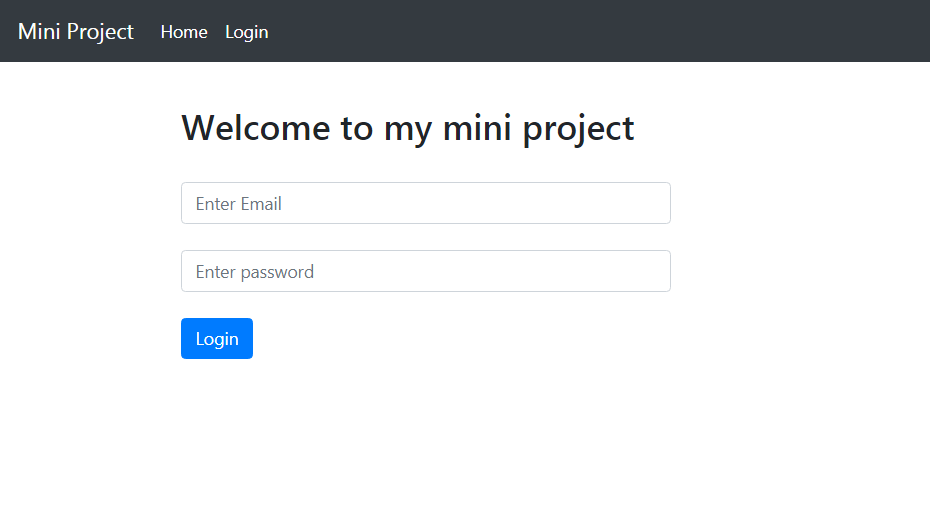
Now, add login page design in your login view file.
<?php include('include/header.php'); ?>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="<?php echo base_url(); ?>">Mini Project</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="<?php echo base_url(); ?>">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="<?php echo base_url(); ?>login">Login</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-5">
<br>
<h2>Welcome to my mini project</h2>
<br>
<form>
<input type="text" name="username" class="form-control" placeholder="Enter Email">
<br>
<input type="text" name="password" class="form-control" placeholder="Enter password">
<br>
<input type="submit" class="btn btn-primary" value="Login">
</form>
</div>
</div>
</div>
<?php include('include/footer.php'); ?>
Step 3 : Add login page link in Login button in menu (navbar).
<a class="nav-link" href="<?php echo base_url(); ?>login">Login</a>
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date
Copyright 2018 - 2026 Elevenstech Web Tutorials All rights reserved.


 Click to Join
Click to Join