Project Tutorials
Introduction Directory Structure Project Setup Remove index.php using htaccess Change Default Controller CSS Add in Project Create Login Page Design Validation on Login Login with Database Flashdata on Login Display Username after Login Logout Design Dashboard Page List user data form database Insert Data Flash message show if data inserted Delete data from datebase Edit data from datebase Active Inactive user status Show active users detail on home page Image Upload Edit Image View Image on Home PageCSS Add in Project
In this tutorial, we are creating a template using bootstrap. Click here to download complete code of templete
Step 1 : Go to bootstrap website bootstrap.com. and click on download.
Step 2 : Create Project Controller (Project.php) in controller folder and load view file of project.
Eg:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Project extends CI_Controller {
public function index()
{
$this->load->view('project'); //here i am loading view file of project
}
}
?>
Step 3 : Go to view folder and create view file (project.php) of project.
eg :
Now paste boostrap code in your view file (project.php).
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Mini Project</title>
<link href="<?php echo base_url(); ?>asset/css/bootstrap.min.css" rel="stylesheet">
<link href="<?php echo base_url(); ?>asset/css/navbar-top-fixed.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Mini Project</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-12">
<br>
<center><h1>Welcome to my mini project</h1></center>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script>window.jQuery || document.write('<script src="../assets/js/vendor/jquery.slim.min.js"><\/script>')</script>
<script src="<?php echo base_url(); ?>asset/js/bootstrap.bundle.min.js"></script>
</html>
Step 4: Create asset folder in your project so that we can put there css and javascript files.
eg:
Step 5 : Go to your view file (project.php) in project and cut the common code like- header, footer and then create include folder in view folder then put these common files( header, footer ) in your include folder.
eg:
Now go to your view file (project.php) and call these files in your view file with the help of include function.
eg :
//here i am adding a header file using include function
<?php include('include/header.php'); ?>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Mini Project</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-12">
<br>
<center><h1>Welcome to my mini project</h1></center>
</div>
</div>
</div>
//here i am adding a footer file using include function
<?php include('include/footer.php'); ?>
Click here to download complete code of templete
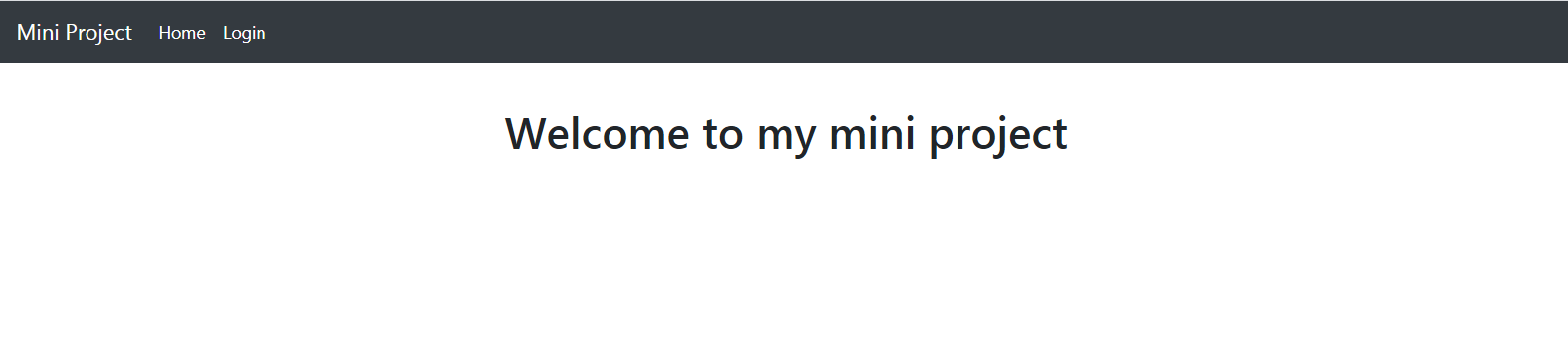
Result :

Source Code:
Codeigniter tutorial for beginners
In this project. We are providing you, how to create small project in Codeign....
Source CodeElevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join