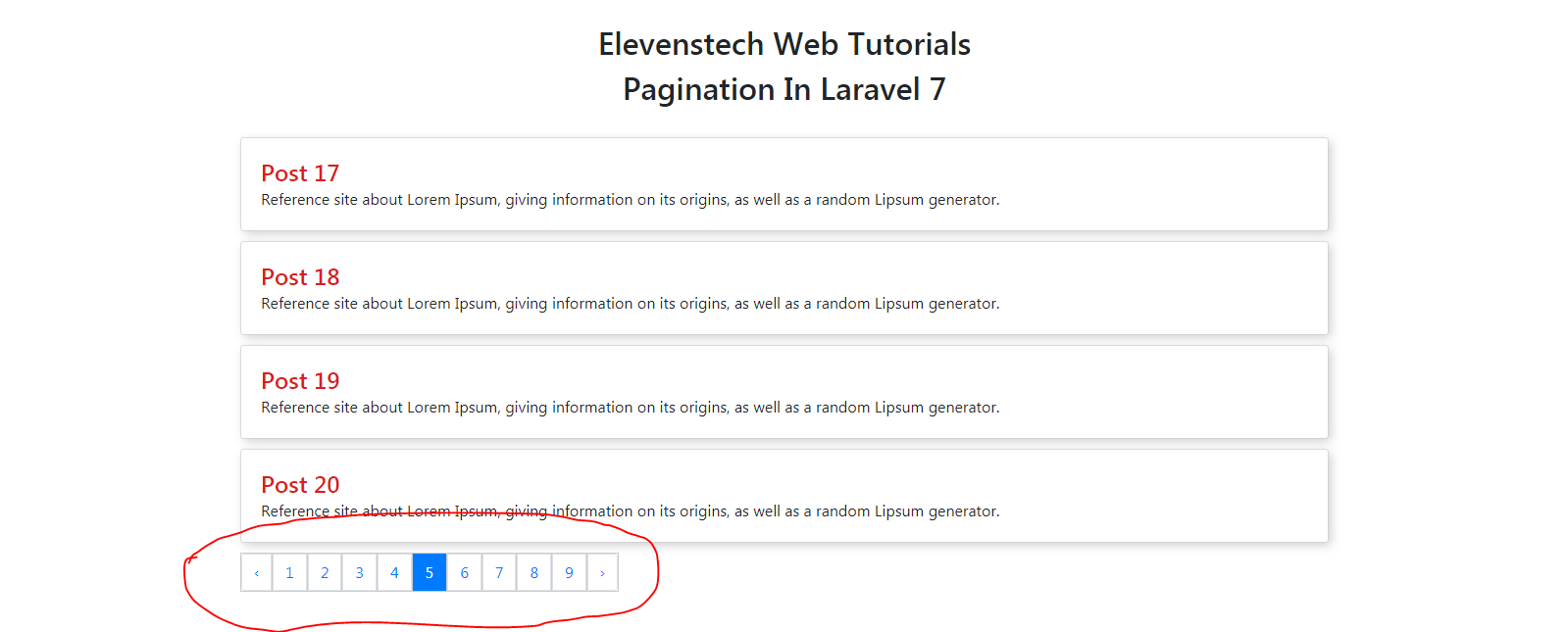
Pagination in Laravel 7

Pagination in Laravel 7
Published Jan 19,2021 by Kailash Singh
0 Comment 2981 Views
In this tutorial, we are going to teach you, how to create pagination in Laravel 7.
Step 1 : Create pagination table in database.
CREATE TABLE `elevenstech_tutorial`.`pagination` ( `id` INT NOT NULL AUTO_INCREMENT , `title` VARCHAR(300) NOT NULL , `description` VARCHAR(500) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;
Step 2 : Insert some posts details in pagination table.
INSERT INTO `pagination` (`id`, `title`, `description`) VALUES (NULL, 'Past 1', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 2', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 3', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 4', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 5', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 6', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 7', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 8', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 9', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 10', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 11', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 12', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 13', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 14', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 15', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 16', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 17', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 18', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 19', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 20', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 21', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 22', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 23', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 24', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 25', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 26', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 27', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 28', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 29', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 30', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 31', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 32', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.'), (NULL, 'Post 33', 'Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator.')
Step 3 : Create controller for Pagination with the help of command.
php artisan make:controller PaginationController
Step 4 : Now create a route for pagination controller in web.php file.
Route::get('/pagination','PaginationController@index');
Step 5 : Open your pagination controller ( PaginationController.php ) in Controller folder.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class PaginationController extends Controller
{
function index()
{
//Fetch posts from pagination table and also create pagination with limit 4 on every page
$posts = DB::table('pagination')->paginate(4);
//Pass all post in pagination view page
return view('pagination',['posts'=>$posts]);
}
}
?>
Step 6 : Go to your view folder and create pagination.blade.php view file so that we will load the all posts from the pagination table.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pagination - Elevenstech Web Tutorials</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style type="text/css">
.page-item{
border: 1px solid #ccc !important;
}
.active{
background: #03A9F4;
color: #fff;
}
.card-body{
padding: 20px !important;
box-shadow: 3px 3px 10px 0px #ccc !important;
}
.card-title{
color: #db1d1d;
}
.card-text{
margin-top: -10px;
}
</style>
</head>
<body>
<div class="container">
<br/>
<h2 style="text-align: center;">Elevenstech Web Tutorials</h2>
<h2 style="text-align: center;">Pagination In Laravel 7</h2>
<br/>
<!-- Load all posts from database -->
<?php foreach ($posts as $post) { ?>
<div class="card" style="margin-bottom: 10px;">
<div class="card-body">
<h4 class="card-title"><?php echo $post->title; ?></h4>
<p class="card-text"><?php echo $post->description; ?></p>
</div>
</div>
<?php } ?>
<!-- Create Pagination -->
{{ $posts->links()}}
</div>
</body>
</html>
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join