Sticky header using CSS and JavaScript

Sticky header using CSS and JavaScript
Published Dec 10,2020 by Kailash Singh
0 Comment 2707 Views
In this tutorial, i am going to teach you, how to create sticky header using css and javascript.
What is Sticky Header.
The Stcky header will stuck on the top. When you reach its scroll position.
Step 1 : Add Html code and create id so that we can write the code of sticky header with the help of this ID.
eg :
<div class="top-container">
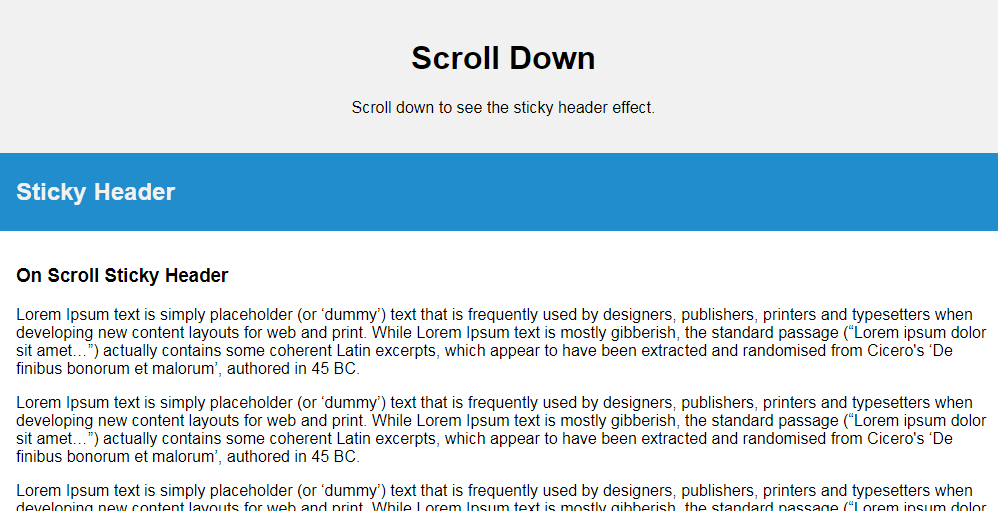
<h1>Scroll Down</h1>
<p>Scroll down to see the sticky header effect.</p>
</div>
<!-- here i am creating a header with ID -->
<div class="header" id="myStickyHeader">
<h2>Sticky Header</h2>
</div>
<!-- Here i am adding content in the div -->
<div class="content">
<h3>On Scroll Sticky Header</h3>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
</div>
Step 2 : Create CSS in <head> tag.
<style>
.top-container {
padding: 20px;
text-align: center;
background-color: #f1f1f1;
}
.content {
padding: 16px;
}
.header {
background: #228dcc;
color: #f1f1f1;
padding: 5px 16px;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
</style>
Step 3 : Add JavaScript code for sticky header.
eg :
<script>
window.onscroll = function()
{
myStickyHeader()
};
var header = document.getElementById("myStickyHeader");
var sticky = header.offsetTop;
function myStickyHeader()
{
if (window.pageYOffset > sticky)
{
header.classList.add("sticky");
}
else {
header.classList.remove("sticky");
}
}
</script>
What is onscroll event.
Execute the JavaScript code when you scroll the page.
Complete code of Sticky Header.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.top-container {
padding: 20px;
text-align: center;
background-color: #f1f1f1;
}
.content {
padding: 16px;
}
.header {
background: #228dcc;
color: #f1f1f1;
padding: 5px 16px;
}
.sticky {
position: fixed;
top: 0;
width: 100%;
}
</style>
</head>
<body>
<div class="top-container">
<h1>Scroll Down</h1>
<p>Scroll down to see the sticky header effect.</p>
</div>
<!-- here i am creating a header with ID -->
<div class="header" id="myStickyHeader">
<h2>Sticky Header</h2>
</div>
<!-- Here i am adding content in the div -->
<div class="content">
<h3>On Scroll Sticky Header</h3>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
<p>Lorem Ipsum text is simply placeholder (or ‘dummy’) text that is frequently used by designers, publishers, printers and typesetters when developing new content layouts for web and print. While Lorem Ipsum text is mostly gibberish, the standard passage (“Lorem ipsum dolor sit amet…”) actually contains some coherent Latin excerpts, which appear to have been extracted and randomised from Cicero's ‘De finibus bonorum et malorum’, authored in 45 BC.</p>
</div>
<script>
window.onscroll = function()
{
myStickyHeader()
};
var header = document.getElementById("myStickyHeader");
var sticky = header.offsetTop;
function myStickyHeader()
{
if (window.pageYOffset > sticky)
{
header.classList.add("sticky");
}
else {
header.classList.remove("sticky");
}
}
</script>
</body>
</html>
Hope this will help our developers.
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join







![Unknown Collation [FIXED] : utf8mb4_0900_ai_ci In MYSQL](https://elevenstechwebtutorials.com/administrator/assets/content/1673553215.png)
