Bootstrap Datepicker Start and End date Validation

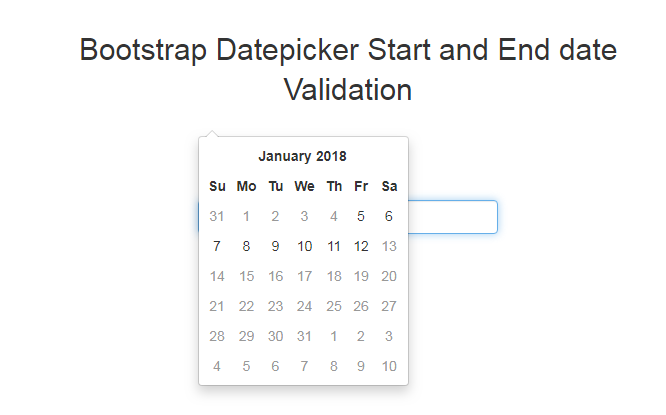
Bootstrap Datepicker Start and End date Validation
Published May 31,2019 by Kailash Singh
0 Comment 3430 Views
In this tutorial, we are creating a Bootstrap Datepicker Start and End date Validation.
You can easily enable date selection to the form element using Bootstrap datepicker if you are already using Bootstrap in your page.
To restrict the date selection you can use startDate and endDate option while initializing it on the HTML element.
Step 1 :- Add links in your code.
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<link href='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css' rel='stylesheet' type='text/css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js' type='text/javascript'></script>
Step 2 :- Add HTML code on page.
<input type='text' class="form-control" id='datepicker' placeholder='Select Date'>
Step 3 :- Add JavaScript code on page.
<script type="text/javascript">
$(document).ready(function(){
$('#datepicker').datepicker({
format: "yy-mm-dd",
startDate: new Date('2018-1-5'),
endDate: new Date('2018-1-12')
});
});
</script>
Hope this will help our developers.
Because we believe Mantra means CodingMantra
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join