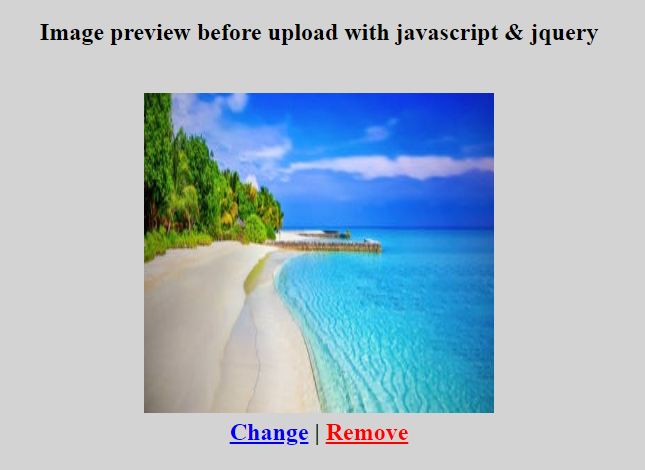
Image preview before upload with javascript & jquery

Image preview before upload with javascript & jquery
Published Jul 22,2019 by Kailash Singh
1 Comment 2260 Views
In this tutorial, we are creating a Image preview before upload with JavaScript & JQuery.
This post portrays you how to see a picture on before transferring to the server by utilizing javascript bit by bit. utilizing FileReader and jquery.
Picture see is significant capacity while customer transfer picture. some time customer what to comprehend what picture transferring.
Step 1:- Add Link in page
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
Step 2:- Add HTML Code.
<img id="preview" src="https://i.imgur.com/bgouN5M.jpg" width="350px" height="320px"/><br/>
<input type="file" id="image" style="display: none;"/>
<a href="javascript:changeProfile()">Change</a> |
<a style="color: red" href="javascript:removeImage()">Remove</a>
Step 3:- Add JavaScript & Jquery Code.
<script>
function changeProfile() {
$('#image').click();
}
$('#image').change(function () {
var imgPath = this.value;
var ext = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
if (ext == "png" || ext == "jpeg" || ext == "gif" || ext == "jpg")
readURL(this);
else
alert("Please select image file ( png, jpeg, jpg).")
});
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.readAsDataURL(input.files[0]);
reader.onload = function (e) {
$('#preview').attr('src', e.target.result);
};
}
}
function removeImage() {
$('#preview').attr('src', 'noimage.jpg');
}
</script>
Hope this will help our developers.
Because we believe Mantra means CodingMantra
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join







![Unknown Collation [FIXED] : utf8mb4_0900_ai_ci In MYSQL](https://elevenstechwebtutorials.com/administrator/assets/content/1673553215.png)