×
×
Preview and Remove image before upload JQuery and Codeigniter

Preview and Remove image before upload JQuery and Codeigniter
Published Oct 11,2021 by Kailash Singh
0 Comment 14443 Views
In this tutorial, we are going to teach, how to create Preview and Remove image before upload JQuery and Codeigniter.
1) Create two tables in database for image upload.
CREATE TABLE `elevenstech`.`preview_upload` ( `preview_id` INT NOT NULL AUTO_INCREMENT , `invoice_no` VARCHAR(300) NOT NULL , `created_id` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP , PRIMARY KEY (`preview_id`)) ENGINE = InnoDB;
CREATE TABLE `elevenstech`.`preview_upload_images` ( `id` INT NOT NULL AUTO_INCREMENT , `preview_id` INT NOT NULL , `images` VARCHAR(300) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;
2) Create view file (preview_upload.php) in view folder.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Preview and Remove image before upload JQuery and Codeigniter - Elevenstech Web Tutorials</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="icon" type="image/png" href="https://elevenstechwebtutorials.com/module/logo/baba1.png" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-2"></div>
<form action="<?php echo base_url(); ?>preview_upload/save" method="post" enctype="multipart/form-data" id="upload_image">
<div class="col-sm-8">
<div class="row">
<div class="col-sm-12">
<h3 align="center" style="line-height: 40px;">Preview and Remove image before upload JQuery and Codeigniter<br>
Elevenstech Web Tutorials</h3>
<?php if($success = $this->session->flashdata('success')){ ?>
<div class="alert alert-success" role="alert">
<?= $success; ?>
</div>
<?php } ?>
</div>
</div>
<div class="row" style="margin-top: 30px;">
<div class="col-sm-10">
<label class="select-image">
<span class="upload-text">Upload New</span>
<input type="file" class="image-file" multiple="" required="" accept="image/png, image/jpeg">
</label>
</div>
<div class="col-sm-2">
<button type="submit" name="submit" class="btn btn-primary upload-image">Upload</button>
</div>
</div>
<div class="row" style="margin-top: 20px;">
<span id="selected-images"></span>
</div>
</div>
</form>
<div class="col-sm-2"></div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
if (window.File && window.FileList && window.FileReader)
{
$(".image-file").on("change", function(e)
{
var file = e.target.files,
imagefiles = $(".image-file")[0].files;
var i = 0;
$.each(imagefiles, function(index, value){
var f = file[i];
var fileReader = new FileReader();
fileReader.onload = (function(e) {
$('<div class="pip col-sm-3 col-4 boxDiv" align="center" style="margin-bottom: 20px;">' +
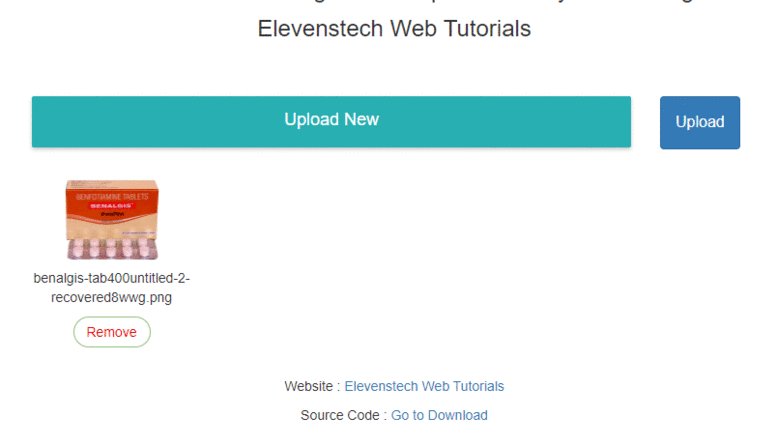
'<img style="width: 120px; height: 100px;" src="' + e.target.result + '" class="prescriptions">'+
'<p style="word-break: break-all;">' + value.name + '</p>'+
'<p class="cross-image remove">Remove</p>'+
'<input type="hidden" name="image[]" value="' + e.target.result + '">' +
'<input type="hidden" name="imageName[]" value="' + value.name + '">' +
'</div>').insertAfter("#selected-images");
$(".remove").click(function(){
$(this).parent(".pip").remove();
});
});
fileReader.readAsDataURL(f);
i++;
});
});
} else {
alert("Your browser doesn't support to File API")
}
});
</script>
<script>
$('document').ready(function(e){
$('.upload-image').click(function(e){
var imageDiv = $(".boxDiv").length;
if(imageDiv == ''){
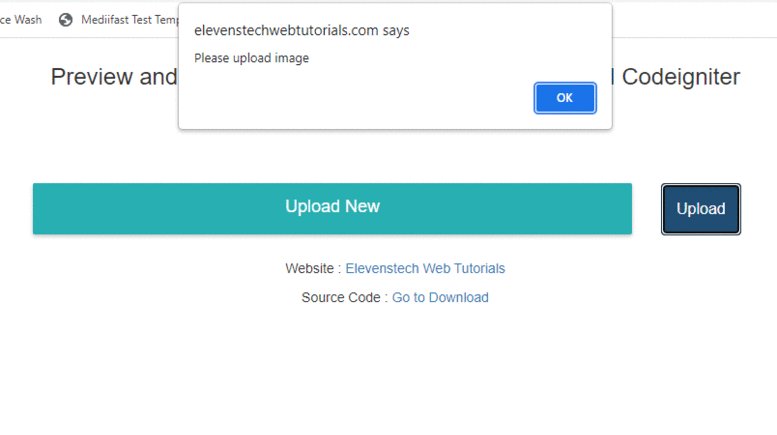
alert('Please upload image'); // Check here image selected or not
return false;
}
else if(imageDiv > 5){
alert('You can upload only 5 images'); //You can select only 5 images at a time to upload
return false;
}
else if(imageDiv != '' && imageDiv < 6){ // image should not be blank or not greater than 5
$("#upload_image").submit();
}
});
});
</script>
</body>
</html>
3) Create Controller (Preview_upload.php) in controller folder.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Preview_upload extends CI_Controller
{
public function index()
{
$this->load->view('preview_upload');
}
public function save(){
$preview = array(
'invoice_no' => 'EVE'.rand()
);
$this->db->insert('preview_upload',$preview);
$id = $this->db->insert_id();
$countfiles = implode(' @$ ', $this->input->post('image'));
$imgaeview = explode(' @$ ', $countfiles);
foreach ($imgaeview as $key => $val)
{
$image_parts = explode(";base64,", $val);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$filename = uniqid() . '.png';
$file = 'upload/' . $filename;
file_put_contents($file, $image_base64);
$imageData = array(
'preview_id' => $id,
'images' => $filename,
);
$this->db->insert('preview_upload_images',$imageData);
}
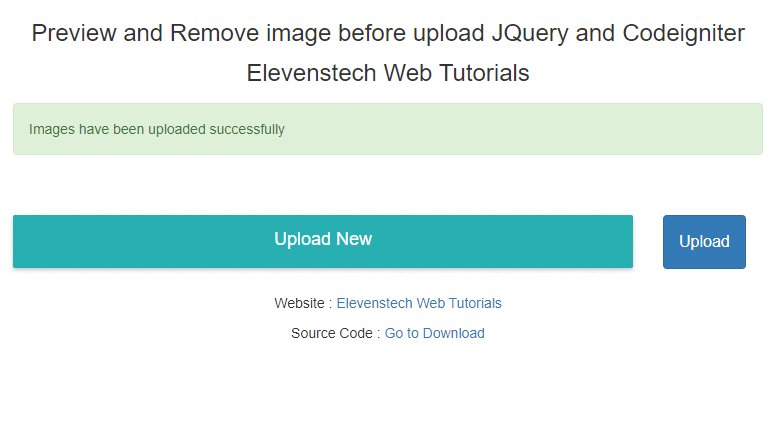
$this->session->set_flashdata('success','Images have been uploaded successfully');
return redirect('preview_upload');
}
}
?>
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date
Copyright 2018 - 2026 Elevenstech Web Tutorials All rights reserved.

 Click to Join
Click to Join