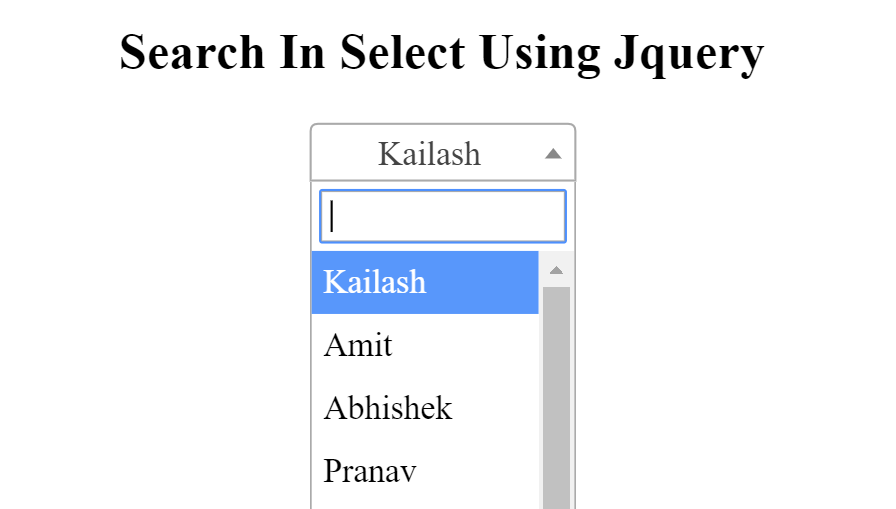
Search In Select Using JQuery

Search In Select Using JQuery
Published Feb 08,2019 by Kailash Singh
1 Comment 2369 Views
Here I am coming back to custom select is a jQuery plugin that converts a normal select into a customizable, searchable, cross-browser and mobile-friendly select list.
How to use it:
1. Include the jQuery library together with select2.min.css and select2.min.js in the page.
<script src="https://code.jquery.com/jquery-3.3.1.min.js">
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
2. Create a standard html select list.
<h2>Search In Select Using Jquery</h2>
<select class="form-control" id="name">
<option value="">---Select Name---</option>
<option>Kailash</option>
<option>Amit</option>
<option>Abhishek</option>
<option>Pranav</option>
<option>Hemant</option>
<option>Ranjeet</option>
<option>Mokhtar</option>
<option>Saba</option>
</select>
3. To initialize the plugin simply call the plugin like this.
<script>
$(document).ready(function(){
$('#name').select2({
placeholder: "Select Name",
selectOnClose: true
});
});
</script>
Hope this will help our developers.
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join