Convert Text to Image using HTMLCanvas in Jquery

Convert Text to Image using HTMLCanvas in Jquery
Published May 15,2022 by Kailash Singh
0 Comment 4603 Views
In this tutorial, we are going to teach you, how to convert html to image using HTMLCanvas in Jquery. In this post we are using Html2Canvas.
What is Html2Canvas :
Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn't take the screenshot but creates the view based on the available information on the page.
Step 1: Add Some basic links to convert text to html.
<link rel="stylesheet" href="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/css/bootstrap.min.css">
<script src="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/js/jquery.min.js"></script>
<script src="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/js/bootstrap.min.js"></script>
<script src="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/js/html2canvas.min.js"></script>
<script src="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/js/html2canvas.esm.js"></script>
<script src="https://elevenstechwebtutorials.com/demo/jquery/convert-html-to-image-using-jquery/js/html2canvas.js"></script>
Step 2: Complete Source Code
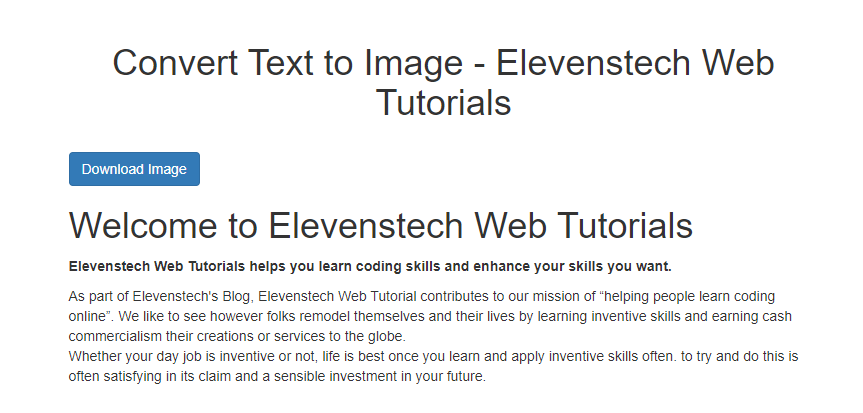
<button id="download" type="button" class="btn btn-primary">Download Image</button>
<div class="background-color" id="photo">
<h1>Welcome to Elevenstech Web Tutorials</h1>
<p><strong>Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.</strong></p>
<p>As part of Elevenstech's Blog, Elevenstech Web Tutorial contributes to our mission of “helping people learn coding online”. We like to see however folks remodel themselves and their lives by learning inventive skills and earning cash commercialism their creations or services to the globe.<br>
Whether your day job is inventive or not, life is best once you learn and apply inventive skills often. to try and do this is often satisfying in its claim and a sensible investment in your future.</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#download").click(function(){
screenshot();
});
});
function screenshot(){
html2canvas(document.getElementById("photo")).then(function(canvas){
downloadImage(canvas.toDataURL(),"download.png");
});
}
function downloadImage(uri, filename){
var link = document.createElement('a');
if(typeof link.download !== 'string'){
window.open(uri);
}
else{
link.href = uri;
link.download = filename;
accountForFirefox(clickLink, link);
}
}
function clickLink(link){
link.click();
}
function accountForFirefox(click){
var link = arguments[1];
document.body.appendChild(link);
click(link);
document.body.removeChild(link);
}
</script>
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join







![Unknown Collation [FIXED] : utf8mb4_0900_ai_ci In MYSQL](https://elevenstechwebtutorials.com/administrator/assets/content/1673553215.png)
