×
×
PHP Tutorial
What is PHP Environment Setup of PHP PHP Syntax PHP Comments PHP Echo & print PHP Variables PHP Scope Variables PHP $ and $$ Variable PHP Constants PHP Operators PHP Data TypesPHP Conditional Statements
PHP Loop Type
PHP Arrays
PHP String PHP FunctionsPHP Form Examples
Form Intro Get & Post Form Validation / Required PHP Complete FormPHP Advanced
PHP Include / Require PHP Date & Time PHP Session PHP Cookies PHP File Handling PHP Open File PHP Read File PHP Write File PHP Append File PHP Delete File PHP File Upload PHP Sending Mail PHP Error Handling
Form Intro
A Document that containing black fields, that the user can fill the data or user can select the data.Casually the data will store in the data base.
The Websites provide the functionalities that can use to store, update, retrieve, and delete the data in a database.
Example:
<html>
<head>
<title>PHP Form</title>
</head>
<body>
<?php
// define variables and set to empty values
$name = $email = $gender = $description = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = test_input($_POST["name"]);
$email = test_input($_POST["email"]);
$website = test_input($_POST["website"]);
$description = test_input($_POST["description"]);
$gender = test_input($_POST["gender"]);
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<?php
if($name != ''){
echo "<h2>Registration details :</h2>";
echo '<b>Full Name : </b>'.$name;
echo "<br>";
echo '<b>Email : </b>'.$email;
echo "<br>";
echo '<b>Website : </b>'.$website;
echo "<br>";
echo '<b>Description : </b>'.$description;
echo "<br>";
echo '<b>Gender : </b>'.$gender;
}
?>
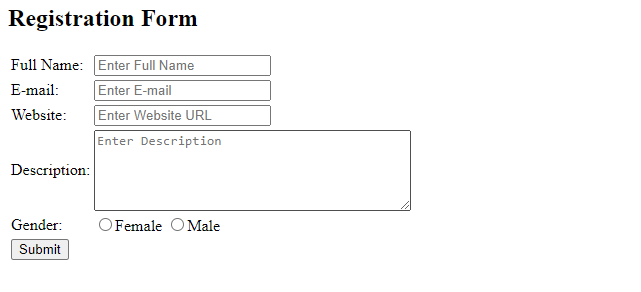
<h2>Registration Form</h2>
<form method = "post" action = "">
<table>
<tr>
<td>Full Name:</td>
<td><input type = "text" name = "name" placeholder="Enter Full Name"></td>
</tr>
<tr>
<td>E-mail:</td>
<td><input type = "email" name = "email" placeholder="Enter E-mail"></td>
</tr>
<tr>
<td>Website:</td>
<td><input type = "text" name = "website" placeholder="Enter Website URL"></td>
</tr>
<tr>
<td>Description:</td>
<td><textarea name = "description" rows = "5" cols = "40" placeholder="Enter Description"></textarea></td>
</tr>
<tr>
<td>Gender:</td>
<td>
<input type = "radio" name = "gender" value = "female">Female
<input type = "radio" name = "gender" value = "male">Male
</td>
</tr>
<tr>
<td>
<input type = "submit" name = "submit" value = "Submit">
</td>
</tr>
</table>
</form>
</body>
</html>
Output:
Registration details :
Full Name : Kailash Singh
Email : [email protected]
Website : www.elevenstech.com
Description : HI, Welcome to Elevenstech
Gender : male
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date
Copyright 2018 - 2026 Elevenstech Web Tutorials All rights reserved.

 Click to Join
Click to Join