Basic form validation with jQuery

Basic form validation with jQuery
Published Feb 21,2019 by Kailash Singh
1 Comment 3295 Views
This tutorial shows you how to set up a basic form validation with jQuery, demonstrated by a simple form.
How to use it:
We’re going to use the jQuery Validation Plugin to validate our form. The basic principle of this plugin is to specify validation rules and error messages for HTML elements in JavaScript.
Step 1: Include jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>
Step 2: Include the jQuery Validation Plugin
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.15.1/jquery.validate.min.js"></script>
</head>
<body>
</body>
</html>
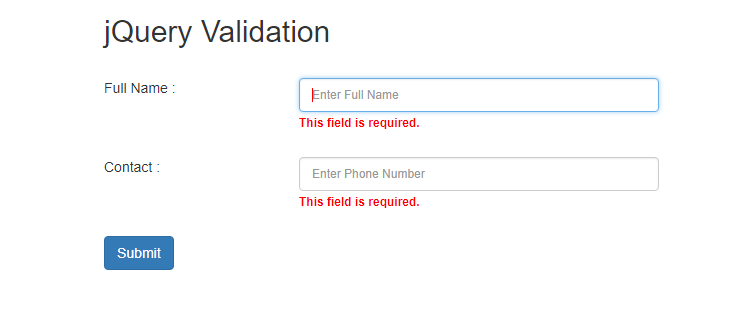
Step 3: Create the HTML Form
For the basic form we want to create only two fields:
- Full Name
- Contact
So, let’s create our form containing these input fields:
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.15.1/jquery.validate.min.js"></script>
</head>
<body>
<div class="container">
<h2>jQuery Validation</h2>
<br>
<form name="formData">
<div class="row">
<div class="col-sm-2">
Full Name :
</div>
<div class="col-sm-4">
<input type="text" name="fullname" class="form-control" placeholder="Enter Full Name">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-2">
Contact :
</div>
<div class="col-sm-4">
<input type="text" name="contact" class="form-control" placeholder="Enter Phone Number">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-2">
<button class="btn btn-primary" name="submit" type="submit">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
Step 4: Create the Validation Rules
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Validation</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.15.1/jquery.validate.min.js"></script>
</head>
<body>
<div class="container">
<h2>jQuery Validation</h2>
<br>
<form name="formData">
<div class="row">
<div class="col-sm-2">
Full Name :
</div>
<div class="col-sm-4">
<input type="text" name="fullname" class="form-control" placeholder="Enter Full Name">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-2">
Contact :
</div>
<div class="col-sm-4">
<input type="text" name="contact" class="form-control" placeholder="Enter Phone Number">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-2">
<button class="btn btn-primary" name="submit" type="submit">Submit</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("form[name='formData']").validate({
rules:{
fullname: "required",
contact:{
required : true,
number: true,
minlength: 10,
maxlength: 10
}
},
submitHandler: function(form)
{
alert('Form data has been submitted.');
form.submit();
}
});
});
</script>
</body>
</html>
Step5: Create Error Message Style In Head Tag
<style>
.error{
color: red;
font-size: 12px;
}
</style>
Conclusion
That’s it, you’re done! Now you have an idea how to set up form validation with jQuery. Please keep in mind that this doesn’t replace server-side validation. It’s still possible for a malicious user to manipulate or bypass the validation rules (e.g. using the browser’s developer tools).
Hope this will help our developers.
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join