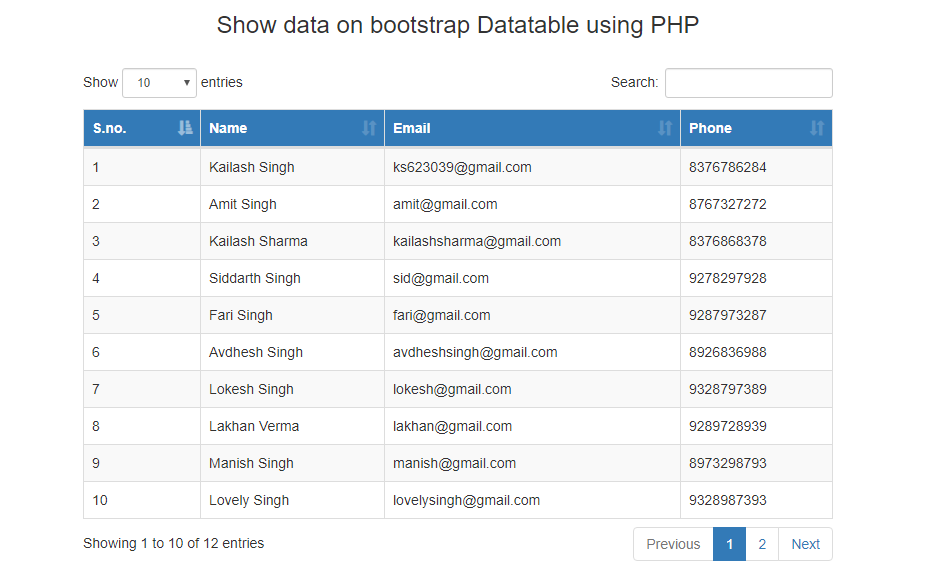
Show dynamic data on Bootstrap DataTable using PHP

Show dynamic data on Bootstrap DataTable using PHP
Published Apr 15,2019 by Kailash Singh
0 Comment 5840 Views
In this tutorial, we are going to learn about how to create show dynamic data on Bootstrap DataTable using PHP.
Now we going to work with Bootstrap DataTable.
Step 1 :- In this step, we are going to add Javascript with css bootstrap datatable links
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap.min.js"></script>
Step 2 :- After that, we are going to create a Bootstrap DataTable.
This Bootstrap Table contain an ID which is required to pass JQuery Code.
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr class="btn-primary">
<th>S.no.</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>[email protected]</td>
<td>928758728</td>
</tr>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>[email protected]</td>
<td>928758728</td>
</tr>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>[email protected]</td>
<td>928758728</td>
</tr>
<tr>
<td>1</td>
<td>Kailash Singh</td>
<td>[email protected]</td>
<td>928758728</td>
</tr>
</tbody>
</table>
Step 3 :- Now, we are adding the JQuery Code.
Now, we are calling the table ID in JQuery Code
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
});
</script>
Step 4 :- Create table in database.
CREATE TABLE `utube`.`datatable` ( `id` INT(11) NOT NULL AUTO_INCREMENT , `name` VARCHAR(200) NOT NULL , `email` VARCHAR(250) NOT NULL , `phone` VARCHAR(50) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;
Step 5 :- Now, we are inserting the dummy data in table.
INSERT INTO `datatable` (`id`, `name`, `email`, `phone`) VALUES
(1, 'Kailash Singh', '[email protected]', '8376786284'),
(2, 'Amit Singh', '[email protected]', '8767327272'),
(3, 'Kailash Sharma', '[email protected]', '8376868378'),
(4, 'Siddarth Singh', '[email protected]', '9278297928'),
(5, 'Fari Singh', '[email protected]', '9287973287'),
(6, 'Avdhesh Singh', '[email protected]', '8926836988'),
(7, 'Lokesh Singh', '[email protected]', '9328797389'),
(8, 'Lakhan Verma', '[email protected]', '9289728939'),
(9, 'Manish Singh', '[email protected]', '8973298793'),
(10, 'Lovely Singh', '[email protected]', '9328987393'),
(11, 'Vikram Rana', '[email protected]', '9821797983'),
(12, 'Siddarth Verma', '[email protected]', '8732683233');
Step 6 :- Create connection with database.
<?php $con = mysqli_connect('localhost','root','','utube'); ?>
Step 7 :- Now we are listing data on the table from the database.
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr class="btn-primary">
<th>S.no.</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<?php
$sql = "select * from datatable"; // select table from the database
$query = mysqli_query($con, $sql); // run query
$i = 1;
while ($row = mysqli_fetch_array($query)) // fetch all data from the database
{
?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['email']; ?></td>
<td><?php echo $row['phone']; ?></td>
</tr>
<?php
$i++;
}
?>
</tbody>
</table>
Hope this will help our developers.
Because we believe Mantra means CodingMantra
Comments ( 0 )
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join