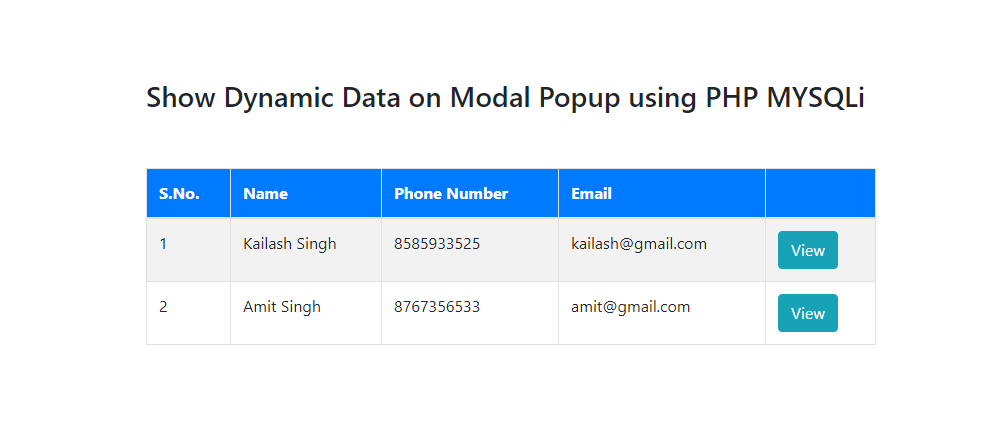
Show dynamic data on modal popup using php

Show dynamic data on modal popup using php
Published Mar 21,2019 by Kailash Singh
1 Comment 69154 Views
In this tutorial, we are going to learn about how to show dynamic data on modal popup using PHP MySQLi.
Step 1 :- Before using the Bootstrap to create modal popup, the Bootstrap and jQuery library need to be included first.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
Step 2 :- Create table to show data.
<table class="table table-bordered table-striped">
<thead>
<tr class="btn-primary">
<th>S.No.</th>
<th>Name</th>
<th>Phone Number</th>
<th>Email</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
Step 3 :- Create user table in database.
CREATE TABLE `codingmantra`.`user` ( `id` INT(11) NOT NULL AUTO_INCREMENT , `name` VARCHAR(100) NOT NULL , `phone` VARCHAR(50) NOT NULL , `email` VARCHAR(200) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;
Step 4 :- Create connection to database in php file.
The mysqli_connect() function opens a new connection to the MySQL server.
Syntax : - mysqli_connect(hostname, username, password, database);
<?php $con = mysqli_connect('localhost','root','','codingmantra'); ?>
Step 5 :- Show dynamic data on table.
<table class="table table-bordered table-striped">
<thead>
<tr class="btn-primary">
<th>S.No.</th>
<th>Name</th>
<th>Phone Number</th>
<th>Email</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$sql = 'SELECT * FROM user'; // Select table here
$result = mysqli_query($con,$sql); // here i am run the query
$i = 1; // only creates sequence of the data
while($row = mysqli_fetch_array($result)) // Showing all the data
{
?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['phone']; ?></td>
<td><?php echo $row['email']; ?></td>
<td>
// Now next step... here i am creating a button to open the modal popup
</td>
</tr>
<?php
$i++;
}
?>
</tbody>
</table>
Step 6 :- Creating a button to open a modal popup.
<table class="table table-bordered table-striped">
<thead>
<tr class="btn-primary">
<th>S.No.</th>
<th>Name</th>
<th>Phone Number</th>
<th>Email</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$sql = 'SELECT * FROM user';
$result = mysqli_query($con,$sql);
$i = 1;
while($row = mysqli_fetch_array($result))
{
?>
<tr>
<td><?php echo $i; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['phone']; ?></td>
<td><?php echo $row['email']; ?></td>
<td>
// here i am creating a button to open a modal popup
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal<?php echo $row['id'] ?>">View</button>
</td>
</tr>
// here i am creating a modal popup code.........
<div id="myModal<?php echo $row['id'] ?>" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Details</h4>
</div>
<div class="modal-body">
<h3>Name : <?php echo $row['name']; ?></h3>
<h3>Mobile Number : <?php echo $row['phone']; ?></h3>
<h3>Email : <?php echo $row['email']; ?></h3>
</div>
</div>
</div>
</div>
// end modal popup code........
<?php
$i++;
}
?>
</tbody>
</table>
Two Important things you have to noticed mates :-
1) you have to pass id on button.
Like this :-
data-target="#myModal<?php echo $row['id'] ?>"
2) You have to pass id on modal popup
Like this:-
<div id="myModal<?php echo $row['id'] ?>" class="modal fade" role="dialog">
Hope this will help our developers.
1 Comment
Muadz Mohd Rosli Oct 20, 2019
Hi, thanks for the tutorial. a follow up question if you don't mind answering. For my code, I need to display a set of buttons, that when clicked will show a table with data taken from the database. so from following your code, the button only show up when there's data for the row. so I guess my question is what do I change to get the button to appear without the need to have data in the database. I tried changing while($row = mysqli_fetch_array($result)) to while($i <10) I did get the 10 buttons, but nothing happens when they're clicked. so that's where I'm stuck, please help. and thank you for your time
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date


 Click to Join
Click to Join