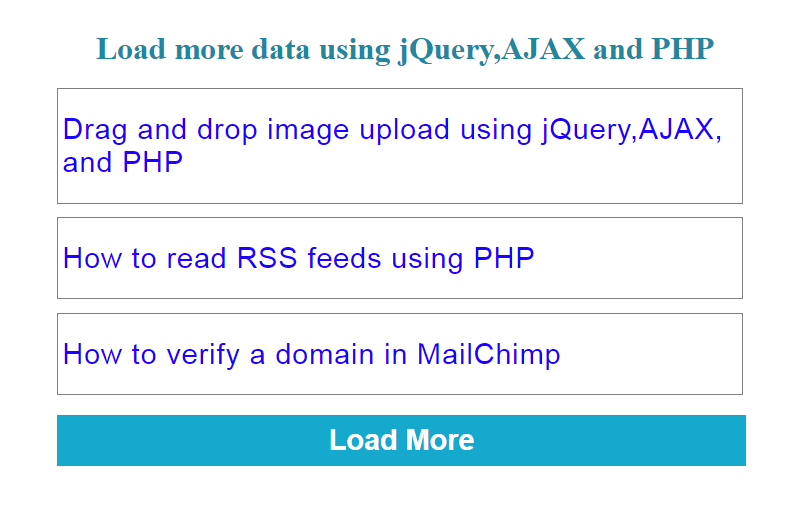
Load more data using jQuery,AJAX, and PHP

Load more data using jQuery,AJAX, and PHP
Published Jul 01,2019 by Kailash Singh
2 Comments 3143 Views
In this tutorial, we are creating a show load more data using jQuery,AJAX, and PHP.
Step 1 :- Create table in Database.
CREATE TABLE `posts` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`title` varchar(100) NOT NULL,
`timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Step 2 :- Insert Data in Posts Table.
INSERT INTO `posts` (`id`, `title`) VALUES
(1, 'Drag and drop image upload using jQuery,AJAX, and PHP'),
(2, 'How to read RSS feeds using PHP'),
(3, 'How to verify a domain in MailChimp'),
(4, 'Like unlike using AJAX, jQuery and PHP'),
(6, 'jsFiddle Snippets Embedding to your Web Page'),
(7, 'Modules and Controllers in AngularJS'),
(8, 'What is MongoDB? and Windows Installation'),
(9, 'What is AngularJS ?'),
(10, 'Loop control statements in Python'),
(11, 'Node.js Windows installation'),
(12, 'Drag and drop image upload using jQuery,AJAX, and PHP');
Step 3 :- Add links in your code.
<link href="style.css" type="text/css" rel="stylesheet">
<script src="script.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Step 4 :- Create database connection in config.php
<?php
$con = mysqli_connect("localhost", "root", "","codingmantra");
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
?>
Step 5 :- Create style.css for design view
.container{
width: 55%;
margin: 0 auto;
border: 0px solid black;
padding: 10px 0px;
}
/* post */
.post{
width: 97%;
padding: 5px;
border: 1px solid gray;
margin-bottom: 15px;
}
.post h1{
letter-spacing: 1px;
font-weight: normal;
font-family: arial;
color: #1d00ff;
}
.post p{
letter-spacing: 1px;
text-overflow: ellipsis;
line-height: 25px;
}
/* Load more */
.load-more{
width: 99%;
background: #15a9ce;
text-align: center;
color: white;
padding: 10px 0px;
font-family: arial;
}
.load-more:hover{
cursor: pointer;
}
Step 6 :- Create index.php file.
<div class="container">
<?php
$rowperpage = 3;
// counting total number of posts
$query = "SELECT count(*) as allcounts FROM posts";
$result = mysqli_query($con,$query);
$ftech_data = mysqli_fetch_array($result);
$allcounts = $ftech_data['allcounts'];
// select first 3 posts
$queries = "select * from posts order by id asc limit 0,$rowperpage ";
$results = mysqli_query($con,$queries);
while($row = mysqli_fetch_array($results)){
$id = $row['id'];
$title = $row['title'];
?>
<!-- Post -->
<div class="post" id="post_<?php echo $id; ?>">
<h1><?php echo $title; ?></h1>
</div>
<?php } ?>
<h1 class="load-more">Load More</h1>
<input type="hidden" id="row" value="0">
<input type="hidden" id="all" value="<?php echo $allcounts; ?>">
</div>
Step 7 :- Create getData.php file.
<?php
// database connection file include here
include 'config.php';
$row = $_POST['row'];
$rowperpage = 3;
// selecting posts
$query = 'SELECT * FROM posts limit '.$row.','.$rowperpage;
$result = mysqli_query($con,$query);
$html = '';
while($row = mysqli_fetch_array($result)){
$id = $row['id'];
$title = $row['title'];
// Creating HTML structure
$html .= '<div id="post_'.$id.'" class="post">';
$html .= '<h1>'.$title.'</h1>';
$html .= '</div>';
}
echo $html;
?>
Step 8 :- Create script.js file.
$(document).ready(function(){
// Load more data
$('.load-more').click(function(){
var row = Number($('#row').val());
var allcount = Number($('#all').val());
row = row + 3;
if(row <= allcount){
$("#row").val(row);
$.ajax({
url: 'getData.php',
type: 'post',
data: {row:row},
beforeSend:function(){
$(".load-more").text("Loading...");
},
success: function(response){
// Setting little delay while displaying new content
setTimeout(function() {
// appending posts after last post with class="post"
$(".post:last").after(response).show().fadeIn("slow");
var rowno = row + 3;
// checking row value is greater than allcount or not
if(rowno > allcount){
// Change the text and background
$('.load-more').text("Hide");
$('.load-more').css("background","darkorchid");
}else{
$(".load-more").text("Load more");
}
}, 2000);
}
});
}else{
$('.load-more').text("Loading...");
// Setting little delay while removing contents
setTimeout(function() {
// When row is greater than allcount then remove all class='post' element after 3 element
$('.post:nth-child(3)').nextAll('.post').remove().fadeIn("slow");
// Reset the value of row
$("#row").val(0);
// Change the text and background
$('.load-more').text("Load more");
$('.load-more').css("background","#15a9ce");
}, 2000);
}
});
});
Hope this will help our developers.
Because we believe Mantra means CodingMantra
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date



 Click to Join
Click to Join