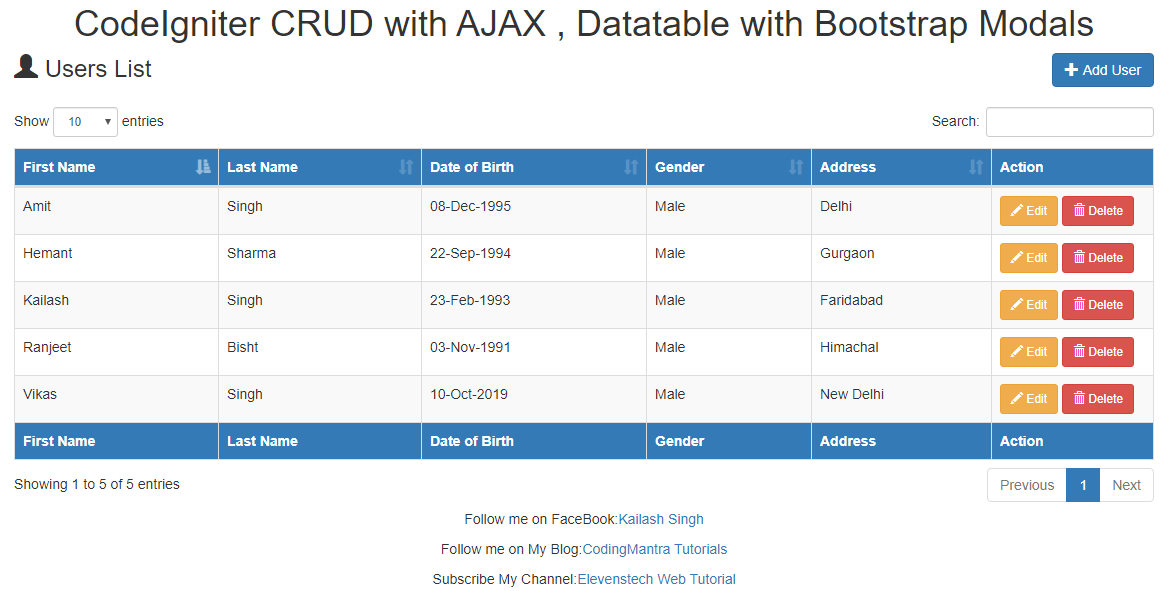
CodeIgniter CRUD with AJAX , Datatable with Bootstrap Modals

CodeIgniter CRUD with AJAX , Datatable with Bootstrap Modals
Posted On : 23-Oct-2019 05:17 AM
3920 Views
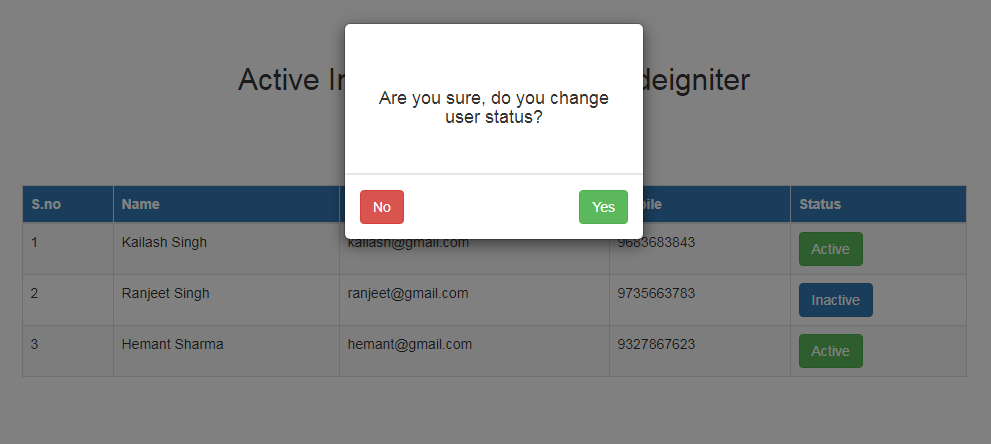
In this project. We are teaching you CodeIgniter CRUD with AJAX , Datatable with Bootstrap Modals operations is the most used functionality for the data management section. Generally, the web page is reloaded when the CRUD operation occurs. Now here we are creating easiest way of crud operation with the help of Codeigniter, Ajax & Bootstrap Datatable. Features :- 1) List user data from the table. 2) Add user data 3) Delete user data 4) Edit user data 5) Inbuilt live search feature of Bootstrap Datatable How to install project in localhost Step 1: Change base_url in config.php file. Ex:- $config['base_url'] = 'http://localhost/codingmantra_ajax_curd/'; File Path:- application / config / config.php Step 2: Change database name in database.php file. Ex:- 'database' => 'codingmantra_ajax_curd', File Path:- application / config / database.php
Elevenstech Web Tutorials
Elevenstech Web Tutorials helps you learn coding skills and enhance your skills you want.
As part of Elevenstech's Blog, Elevenstech Web Tutorials contributes to our mission of “helping people learn coding online”.
Read More
Newsletter
Subscribe to get the latest updates from Elevenstech Web Tutorials and stay up to date

 Click to Join
Click to Join